UI 贴图基础规格规范
图片格式:
Tga、PNG、Jpg、Jpeg
图片尺寸:
为了保证项目性能最佳:
- 所有 UI 资源尺寸保证能被4整除
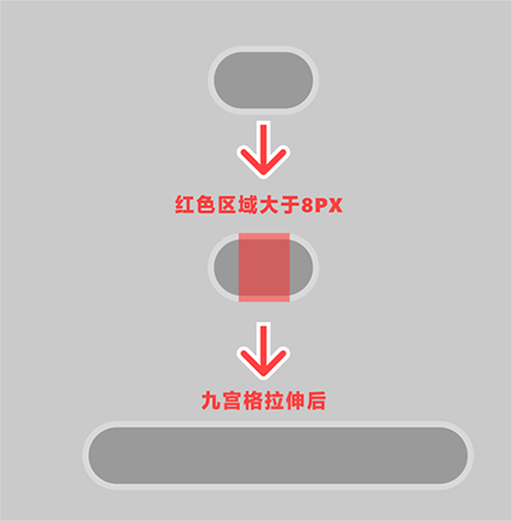
- 能做九宫格的尽量用九宫格,缩至最小尺寸拉伸区域预留8PX。
九宫格资源尺寸小于等于256x256
- 非九宫格资源尺寸需要符合下列规范
游戏内 Icon 图标小于等于256x256,
普通按钮类图标小于等于512x512,
常规按钮主体(不带投影)采用:小(220x72),中(280x92),大(312x100)
弹窗不超过1920x1080
常规弹窗主体(不带投影)采用:小(800x400),中(1200x700),大(1600x892)
标签不超过256x256
框体不不超过512x512
底板不超过1920x1080
滑动条不超过1920x1080
立绘和背景图等图片小于等于2048x2048
当且仅当背景图有重复花纹时,背景图需要拆分为四方连续贴图,背景图为256x256
根据实际的素材精度,建议尽可能的小,而不是全部按尺寸上限输出。
| 游戏图标 Icon | 按钮 | 弹窗 | 标签 | 框体 | 底板 | 滑动条 | 立绘 | 背景图 | |
|---|---|---|---|---|---|---|---|---|---|
| 非九宫格 | ≤256x256 | 小:220x72中:280x92大:312x100 | 小:800x400中:1200x700 大:1600x892 | ≤256x256 | ≤512x512 | ≤1920x1080 | ≤1920x1080 | ≤2048x2048 | ≤2048x2048 |
| 九宫格 | 无 | ≤256x256 | ≤256x256 | ≤256x256 | ≤256x256 | ≤256x256 | ≤256x256 | 无 | 无 |
资源命名规范:
UI_项目名简称_资源名(注意资源名尽量不要使用特别简单的词,如按钮,武器,金币等)
切图位置规范:
- 一般图标需要上下左右居中,图标留出安全边距


九宫格资源:
- 九宫格资源判定:
一般来说,游戏的资源中,那些有明显 的边框和填充区域的图片(没有花纹或者纹理),比如按 钮、对话框、面板等,都可以被做成九宫格资源。这样可 以节省内存空间,同时保持图片的清晰度和美观度。

最少保留8PX 以上可拉伸区域
