创建控制 UI
阅读本文大概需要 5 分钟
本节将会创建炸弹人小游戏的控制 UI
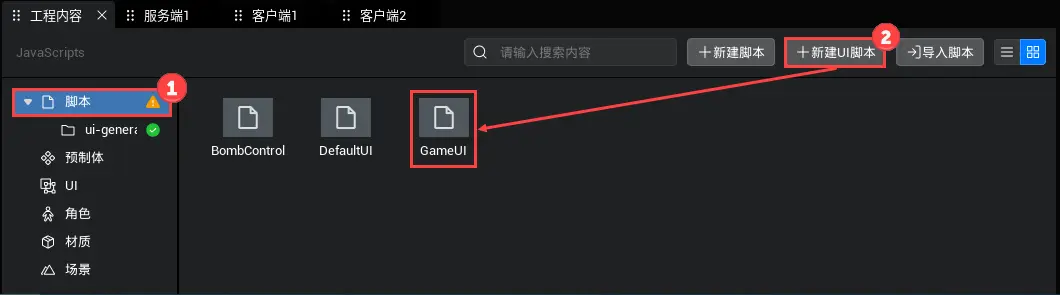
在“工程内容”窗口中单击“脚本”选项,单击“新建UI”按钮创建一个新的UI文件并命名为GameUI,如图:

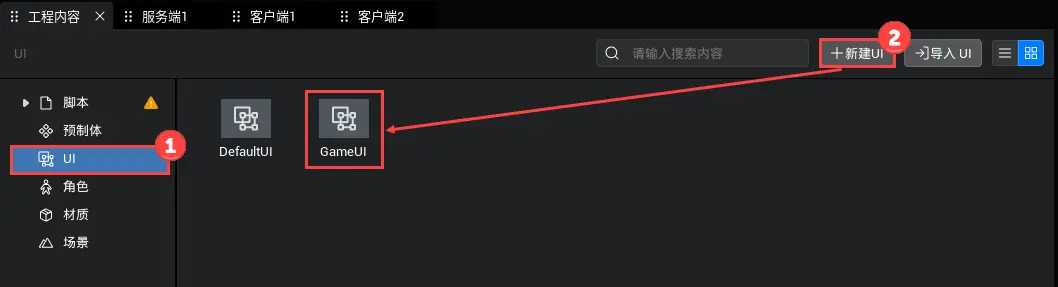
在“工程内容”窗口中单击“UI”选项,单击“新建UI”按钮创建一个新的UI文件并命名为GameUI,如图:

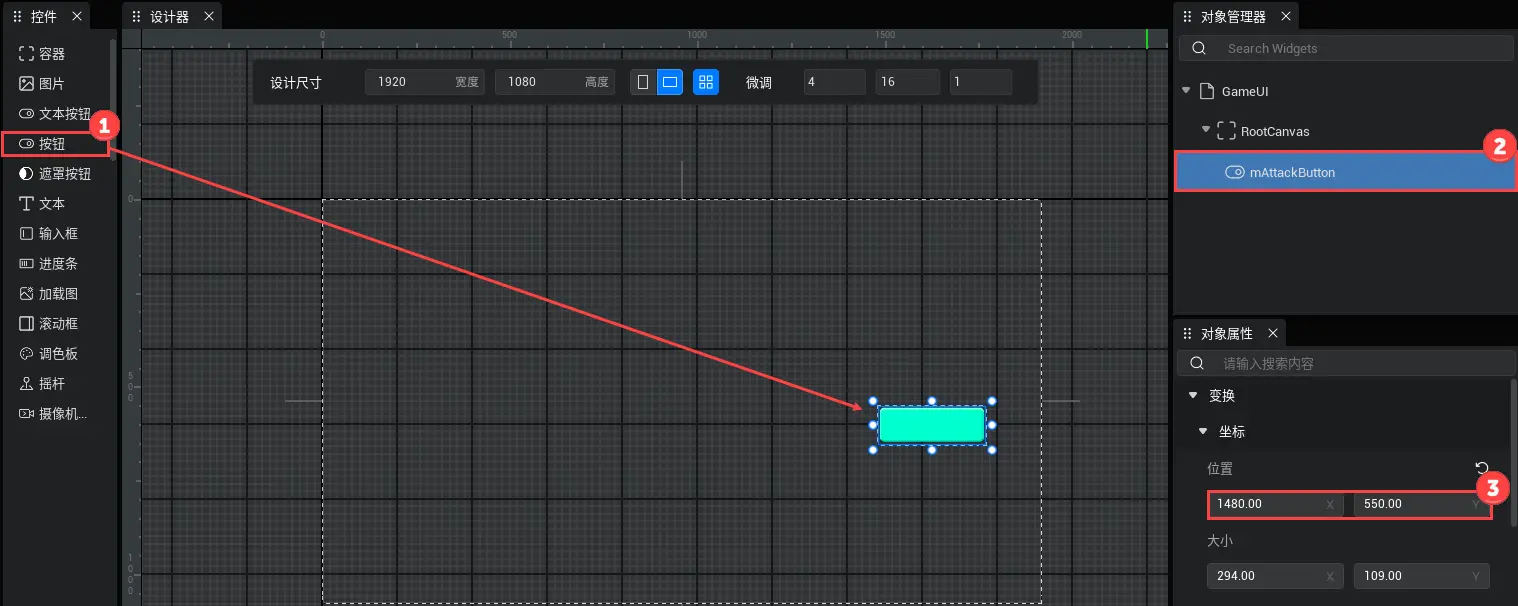
双击GameUI 打开UI编辑器,拖入一个按钮,命名为mAttackButton,并设置位置为(1480,550),如图:

UI 命名
因为按钮需要在脚本中进行逻辑编写,所以我们要将它们的名称首字母改为小写,这样在后面生成的UI脚本中就会自动生成相关代码。
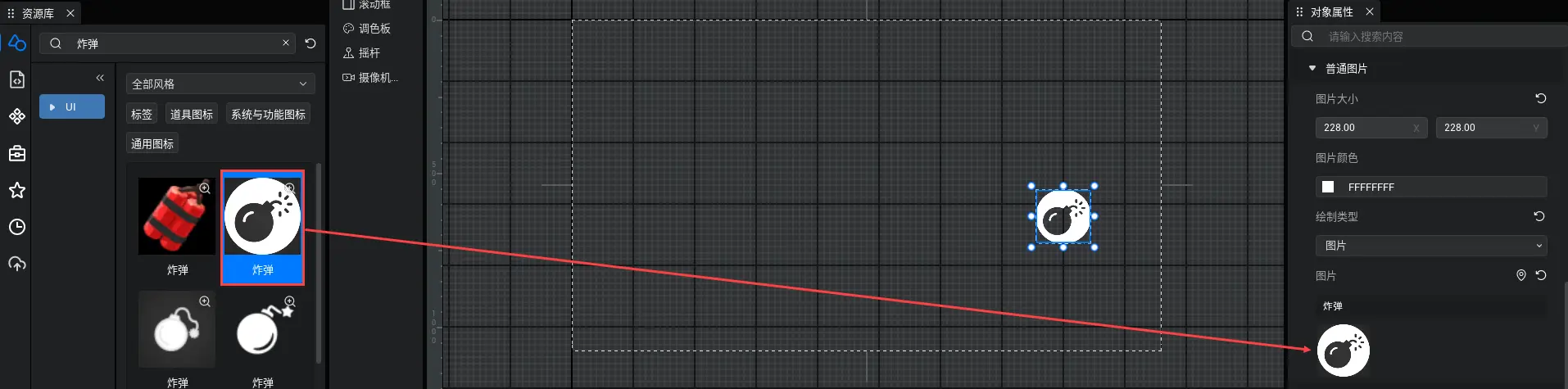
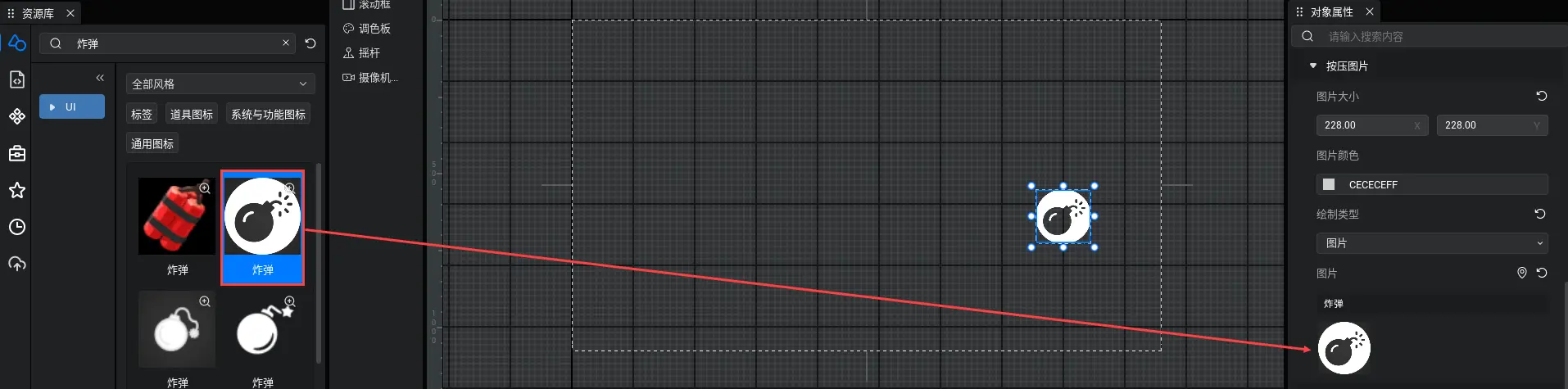
为了美观,这里可以为按钮设置一个新的背景图片并调整为合适大小(可以分别设置普通图片与按压图片),这里示例使用AssetID:96613为按钮图片,如图:


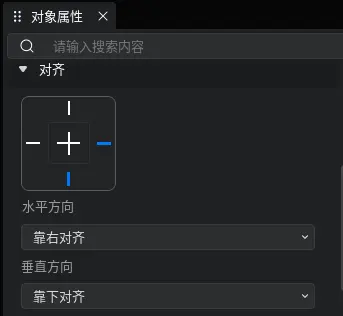
最后,为了保证按钮在不同分辨率的屏幕上都保持在右下角的固定位置,所以我们设置一下按钮的对齐方式为右下,如图:

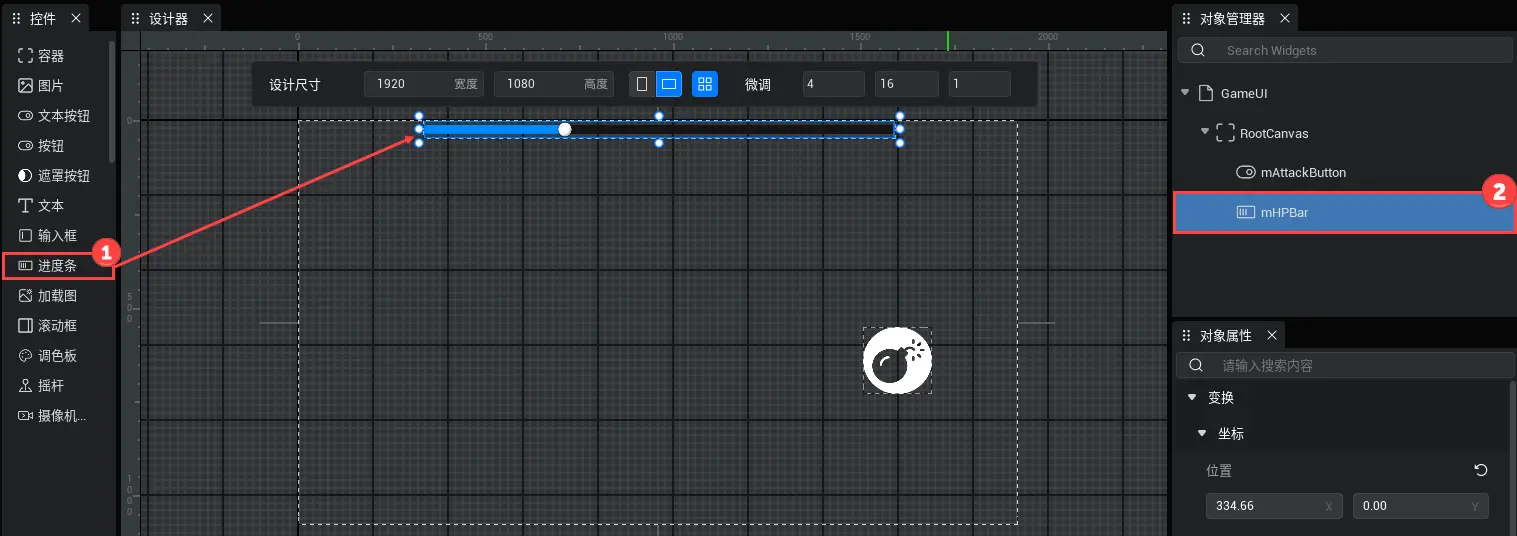
接下来我们创建血条控件,拖拽一个“进度条”组件,将它放置在屏幕上方,修改名称为mHPBar,如图:

可以看到进度条上会有一个滑动按钮,作为血条,这个按钮是不需要的,接下来我们隐藏这个按钮,设置进度条“滑动按钮图片>绘制类型”为“无”,这样按钮就会隐藏起来,如图:

目前血条看起来比较细,我们将其拉宽,并增加条厚度数值为自己喜欢的厚度,如图:

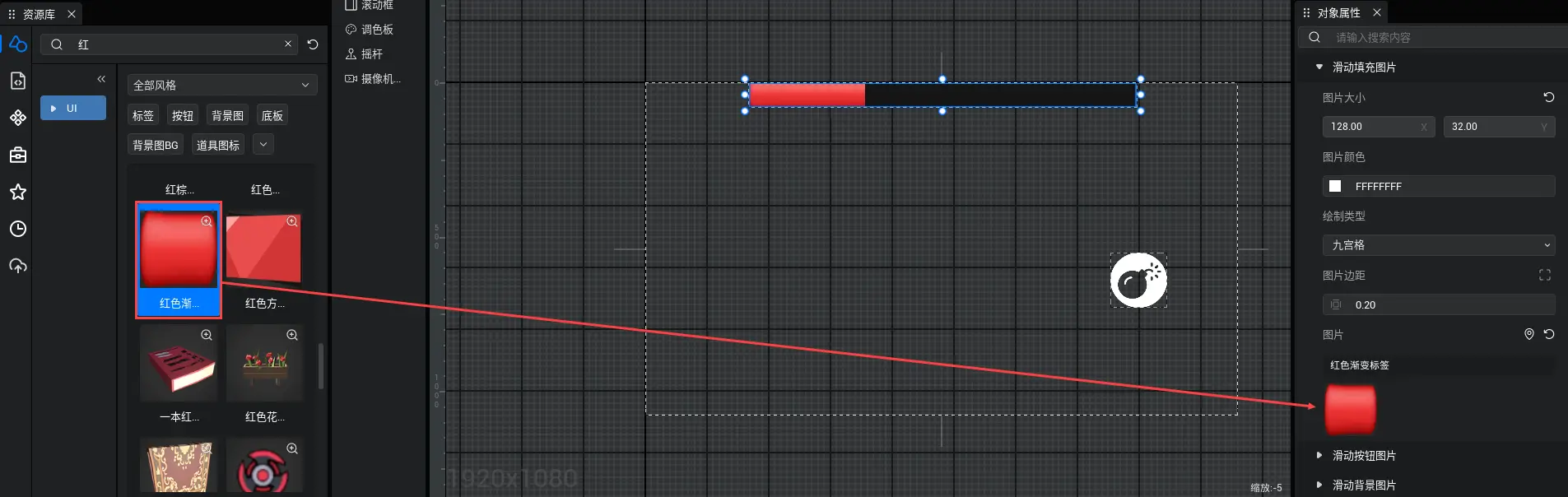
因为是血条,所以我们希望设置为红色,设置进度条“滑动填充图片>图片”为红色图片,这里示例使用AssetID:92782,如图:

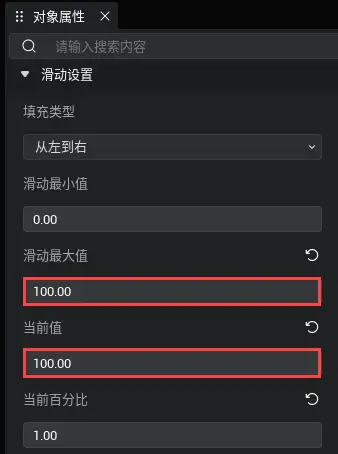
因为我们的角色血量希望设置为100,所以滑动条最大值和当前值我们也会设置为100,如图:

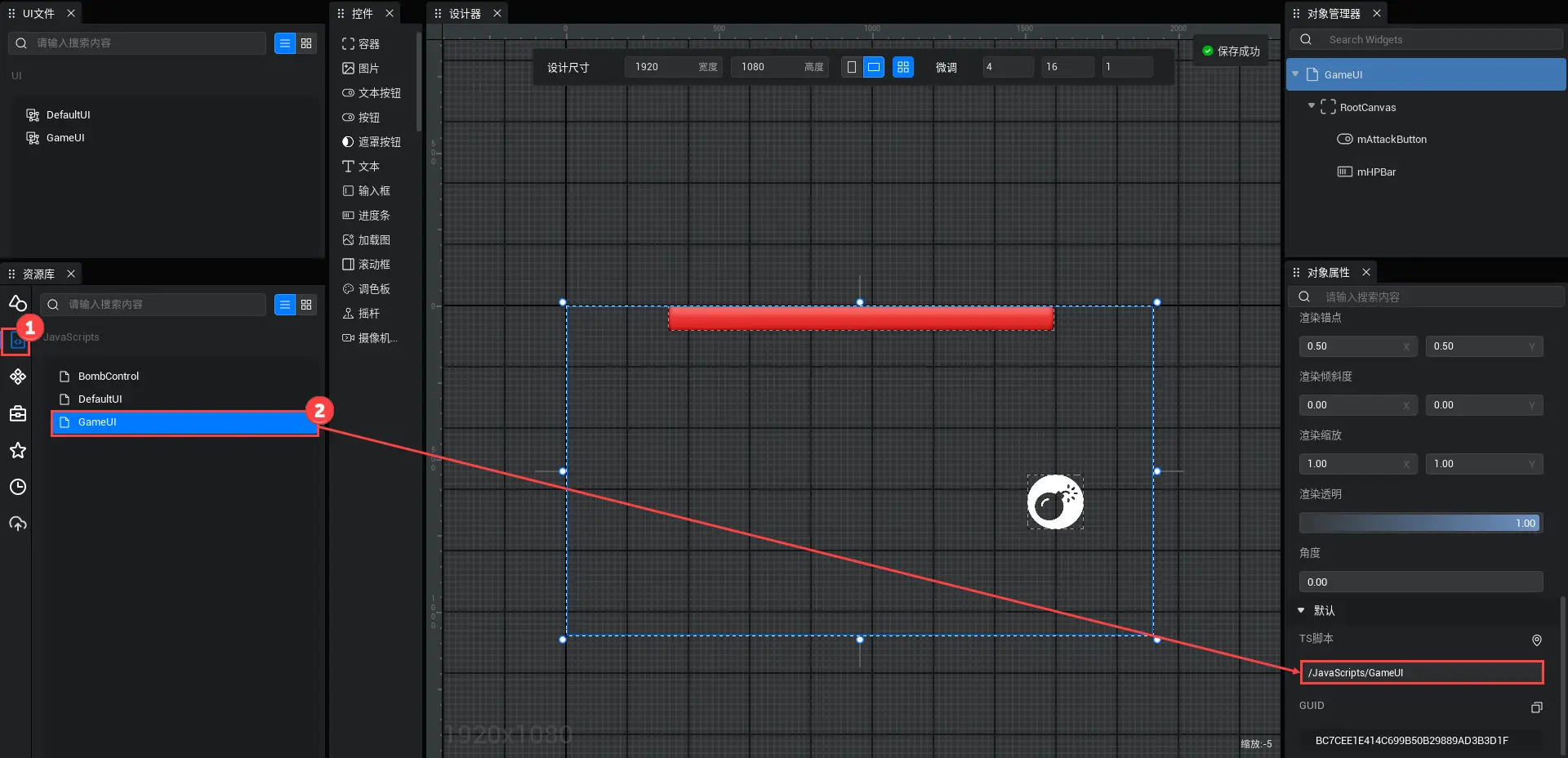
接下来关联我们的UI脚本,单击“资源库”面板中的脚本图标,将我们创建好的“GameUI”脚本拖拽到UI的“TS脚本”属性中进行关联,如图:

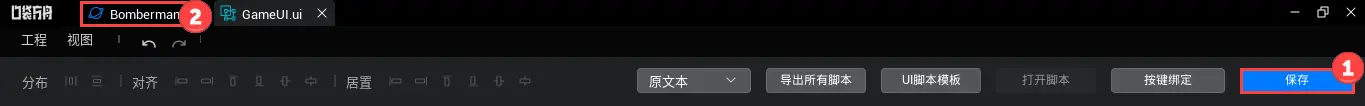
最后我们单击“保存”按钮保存我们的UI设计,单击项目名称,回到游戏设计场景,如图:

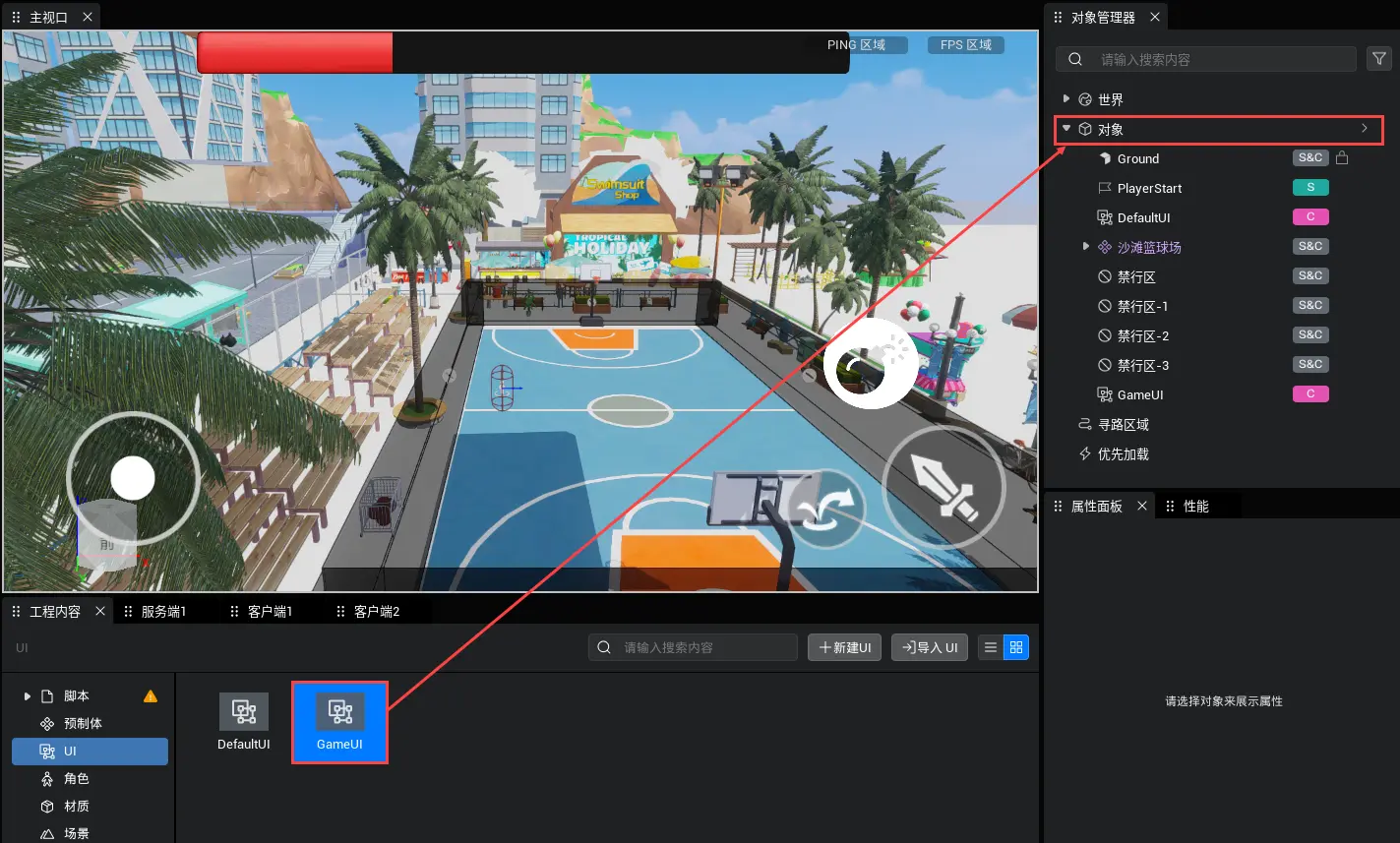
将GameUI拖拽到对象列表中,UI就显示出来了,如图: