成长系统UI
这一节,我们需要先制作好成长系统所需要的UI文件,并且给UI添加一些基本的刷新逻辑。
1.导入UI
首先下载下方的压缩包。
https://arkimg.ark.online/UpgradeUI.rar
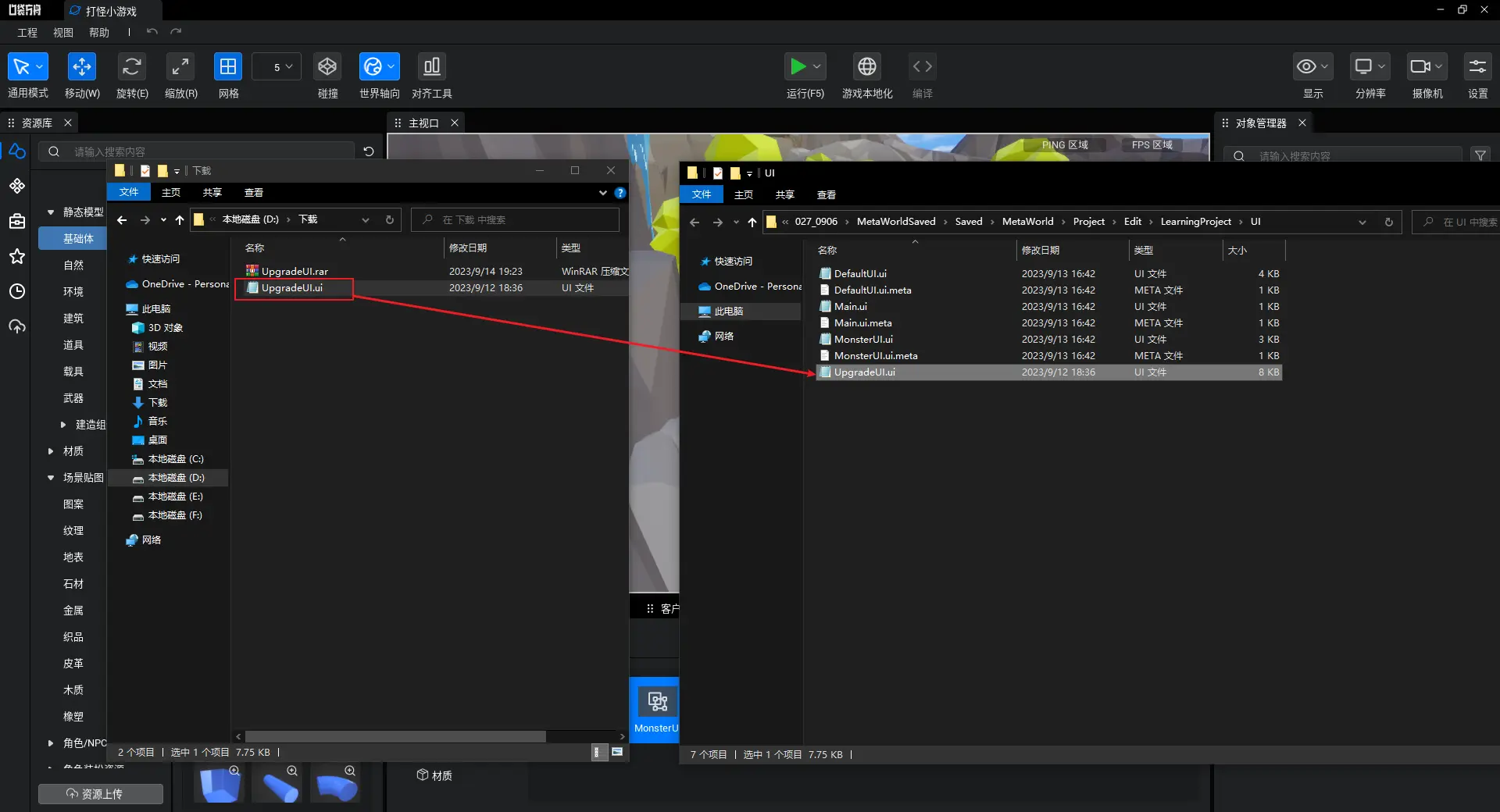
然后需要找到存放UI文件的路径,具体步骤如下:
①在工程内容中点击UI
②随便选择一个UI然后右键
③点击“打开文件所在位置”

接着,需要将压缩包中的UI文件解压后,放入到UI的存放路径下

2.导出UI脚本
有了升级UI之后,我们需要导出UI脚本,方便我们后续使用代码来对UI控件进行控制
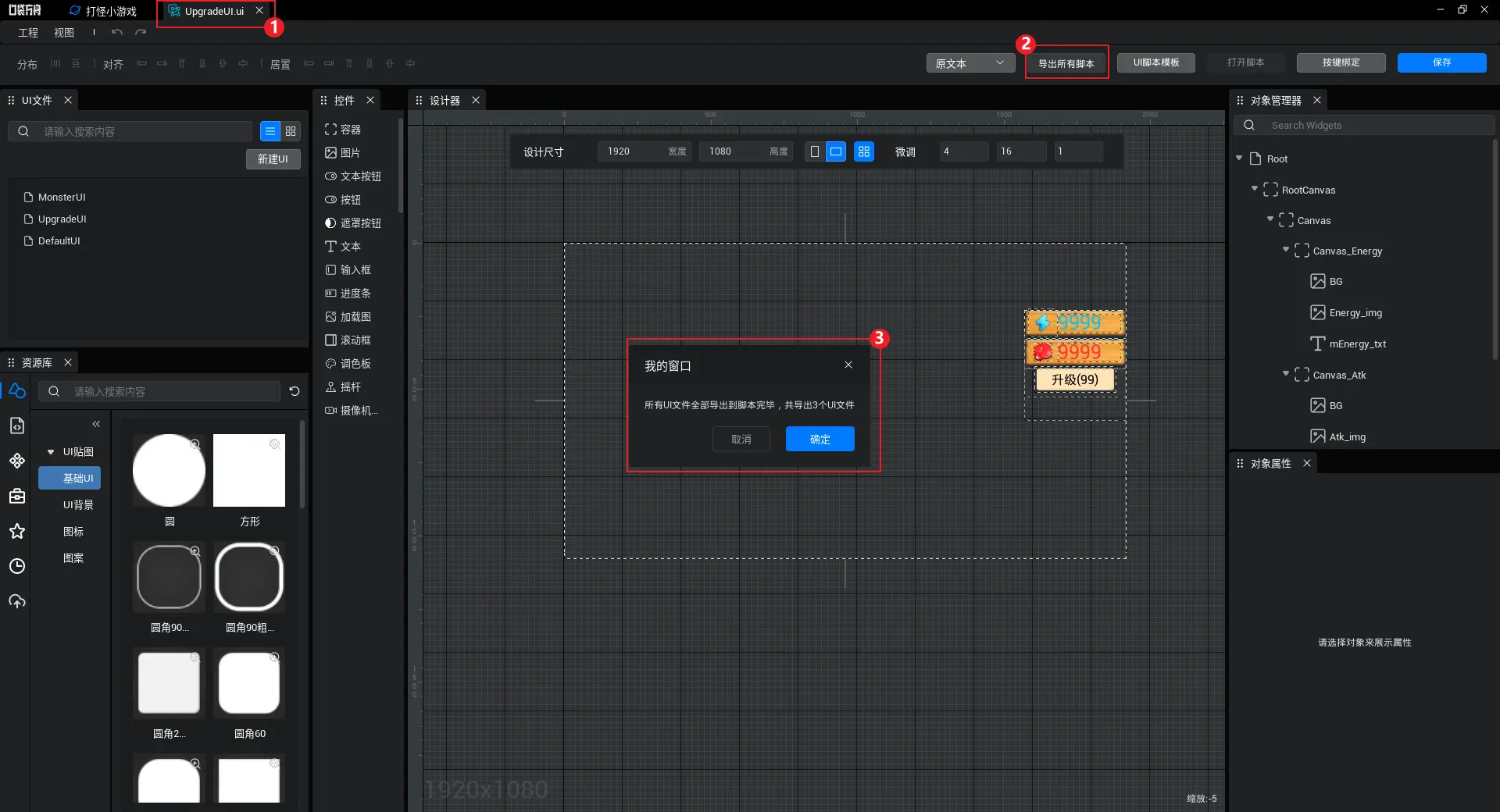
① 打开UpgradeUI文件
② 点击导出所有脚本
③ 显示这个窗口则代表导出成功

3.创建UpgradeUI脚本
① 点击“新建脚本”
② 将脚本命名为"UpgradeUI"

在UpgradeUI脚本中添加如下初始逻辑:
① 在onAwake函数中给升级按钮添加点击事件(此时还没有升级逻辑,先空着)
② 添加freshInfo函数,用来刷新UI上显示的内容
ts
import UpgradeUI_Generate from "../ui-generate/UpgradeUI_generate";
export default class UpgradeUI extends UpgradeUI_Generate {
protected onAwake(): void {
// 给按钮添加点击事件
this.mUpgrade_btn.onPressed.add(() => {
// 处理升级逻辑 (此时还没有升级函数,先空着)
})
}
/**
* 刷新UI内容
* @param energy 当前能量
* @param atk 当前攻击力
* @param upgrade 升级所需能量
*/
public freshInfo(energy: number, atk: number, upgrade: number) {
this.mEnergy_txt.text = energy.toFixed(0)
this.mAtk_txt.text = atk.toFixed(0)
this.mUpgrade_txt.text = `升级(${upgrade.toFixed(0)})`
}
}import UpgradeUI_Generate from "../ui-generate/UpgradeUI_generate";
export default class UpgradeUI extends UpgradeUI_Generate {
protected onAwake(): void {
// 给按钮添加点击事件
this.mUpgrade_btn.onPressed.add(() => {
// 处理升级逻辑 (此时还没有升级函数,先空着)
})
}
/**
* 刷新UI内容
* @param energy 当前能量
* @param atk 当前攻击力
* @param upgrade 升级所需能量
*/
public freshInfo(energy: number, atk: number, upgrade: number) {
this.mEnergy_txt.text = energy.toFixed(0)
this.mAtk_txt.text = atk.toFixed(0)
this.mUpgrade_txt.text = `升级(${upgrade.toFixed(0)})`
}
}4.完善角色属性
从UpgradeUI中出现了3个主要内容,分别是:
当前能量(energy),当前攻击力(atk),升级所需能量(upgrade)
但是目前PlayerModuleC中只定义了当前攻击力,我们需要添加另外两个属性
PlayerModuleC脚本:
ts
export class PlayerModuleC extends ModuleC<PlayerModuleS, PlayerModuleData>{
private _nowAtk: number = 50
private _nowEnergy: number = 0
private _nowUpgrade: number = 500
// 省略代码
......
}export class PlayerModuleC extends ModuleC<PlayerModuleS, PlayerModuleData>{
private _nowAtk: number = 50
private _nowEnergy: number = 0
private _nowUpgrade: number = 500
// 省略代码
......
}5.显示UpgradeUI并刷新
我们需要在PlayerModuleC执行的时候,通过UIService.show展示出UpgradeUI,并让UpgradeUI根据角色模块所提供的属性值,显示正确的内容。
PlayerModuleC脚本:
通过freshUI函数建立起属性与UpgradeUI之间的关系,往后玩家客户端模块只要调用freshUI就能让UpgradeUI显示出最新的属性。
ts
import MonsterScirpt from "../MonsterScirpt";
import UpgradeUI from "../UI/UpgradeUI";
import { PlayerModuleData } from "./PlayerModuleData";
import { PlayerModuleS } from "./PlayerModuleS";
export class PlayerModuleC extends ModuleC<PlayerModuleS, PlayerModuleData>{
private _nowAtk: number = 50
private _nowEnergy: number = 0
private _nowUpgrade: number = 500
private _upgradeUI: UpgradeUI = null
protected async onStart(): Promise<void> {
console.log("角色客户端模块启动")
this._upgradeUI = UIService.show(UpgradeUI)
this.freshUI()
}
private freshUI() {
this._upgradeUI.freshInfo(this._nowEnergy, this._nowAtk, this._nowUpgrade)
}
// 省略代码
......
}import MonsterScirpt from "../MonsterScirpt";
import UpgradeUI from "../UI/UpgradeUI";
import { PlayerModuleData } from "./PlayerModuleData";
import { PlayerModuleS } from "./PlayerModuleS";
export class PlayerModuleC extends ModuleC<PlayerModuleS, PlayerModuleData>{
private _nowAtk: number = 50
private _nowEnergy: number = 0
private _nowUpgrade: number = 500
private _upgradeUI: UpgradeUI = null
protected async onStart(): Promise<void> {
console.log("角色客户端模块启动")
this._upgradeUI = UIService.show(UpgradeUI)
this.freshUI()
}
private freshUI() {
this._upgradeUI.freshInfo(this._nowEnergy, this._nowAtk, this._nowUpgrade)
}
// 省略代码
......
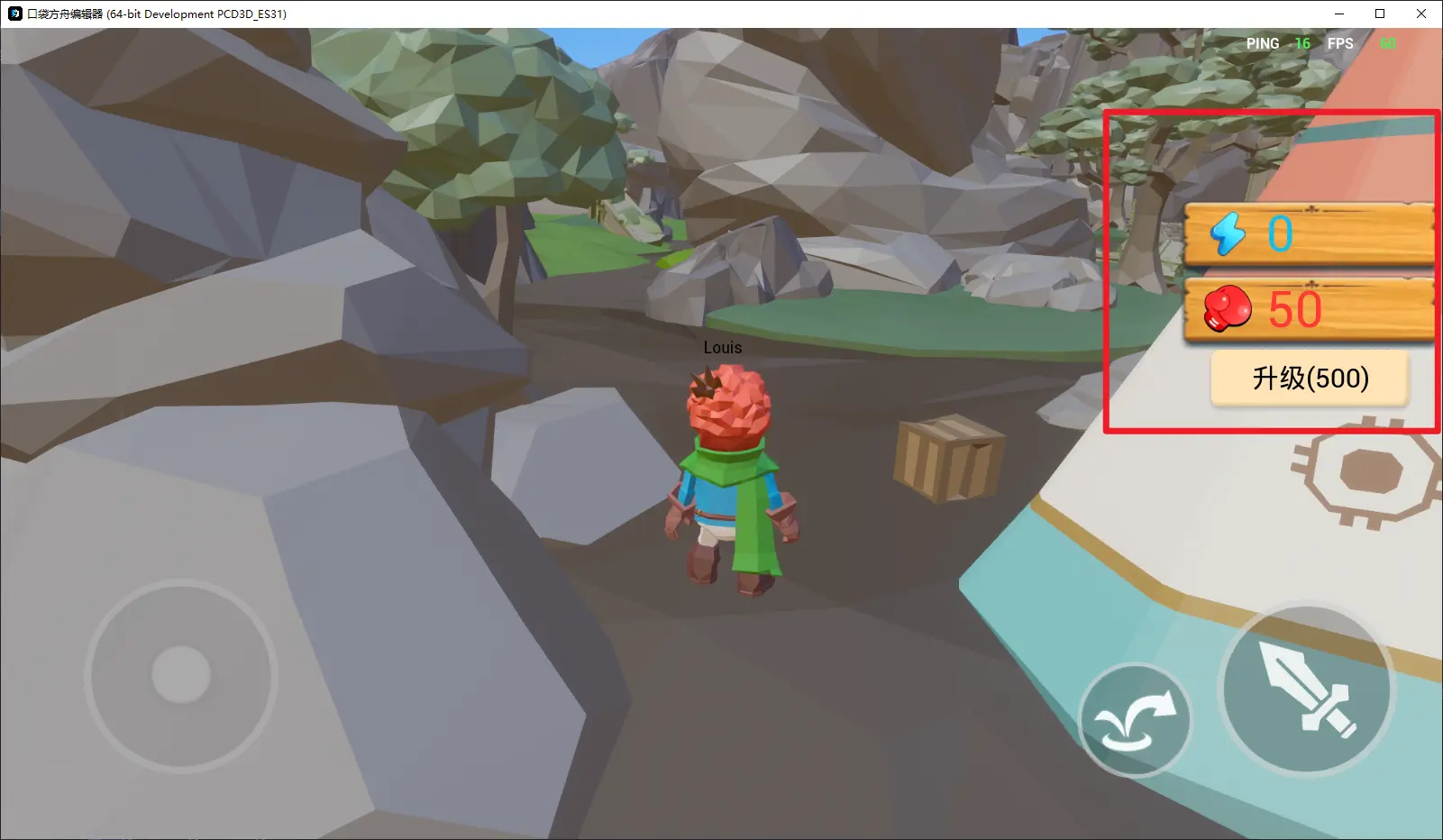
}效果演示