制作购买按钮
预计阅读时间 10 分钟
本章我们会创建一个用于购买家具的按钮预制体,并编写一个测试脚本来测试它的功能。
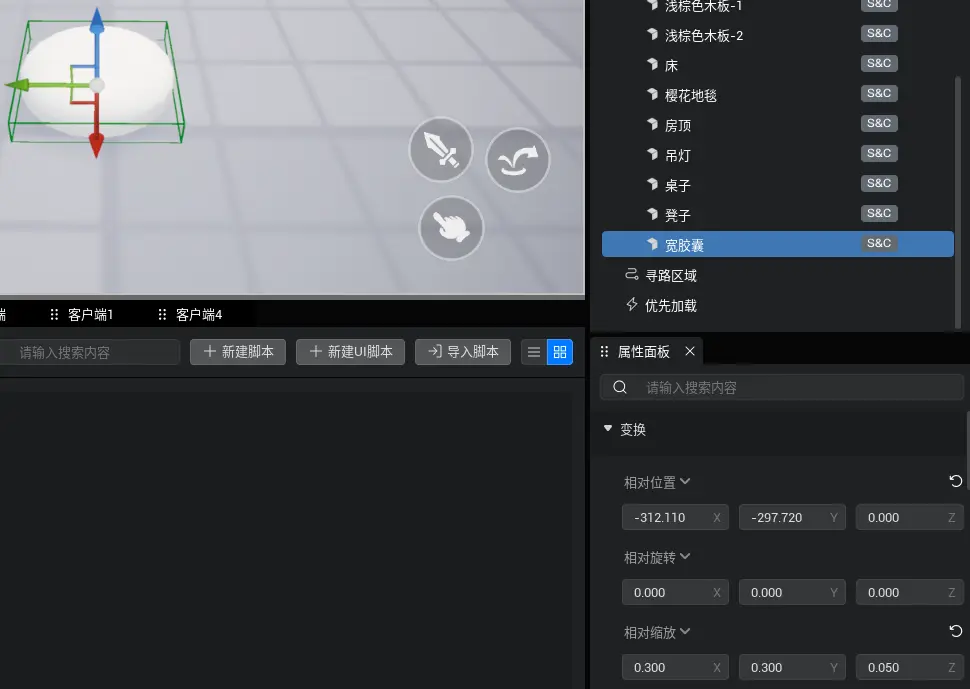
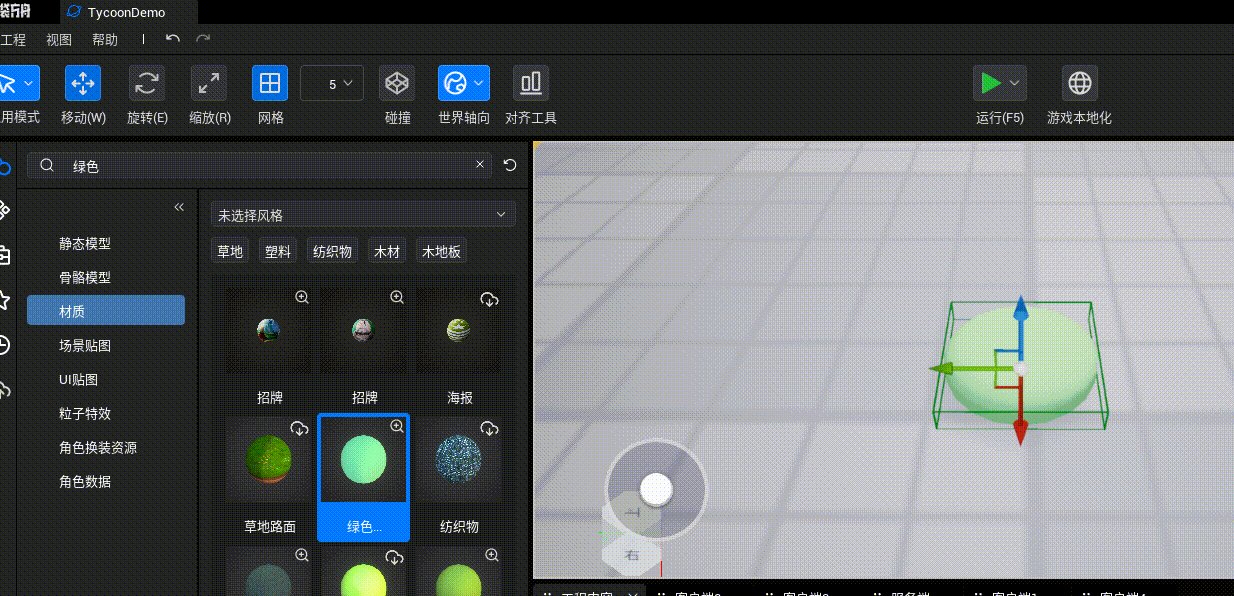
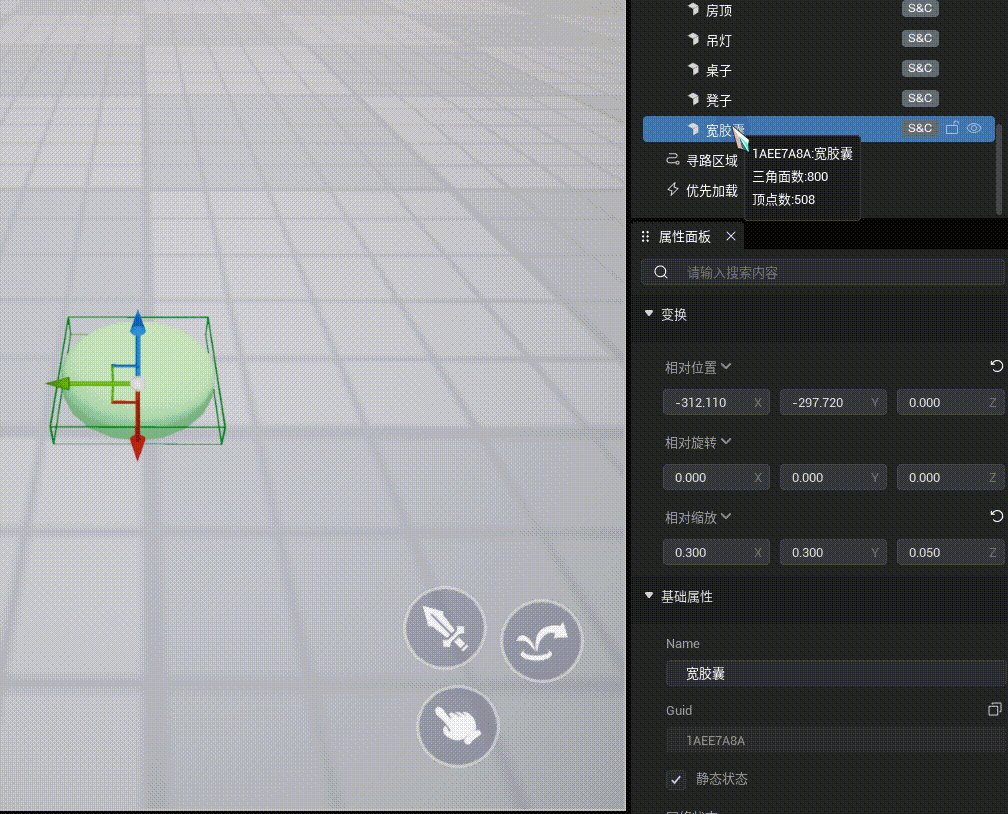
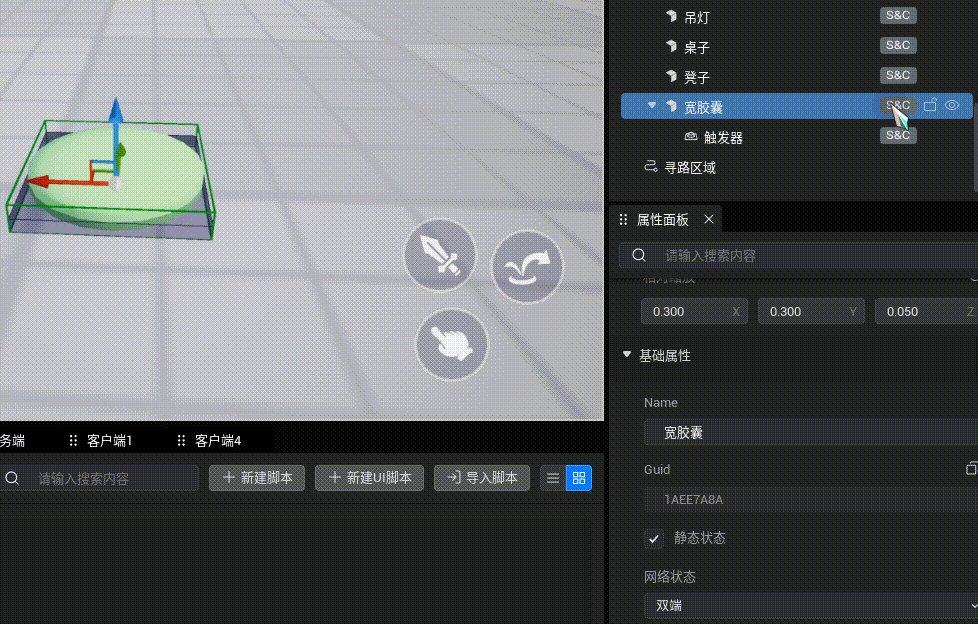
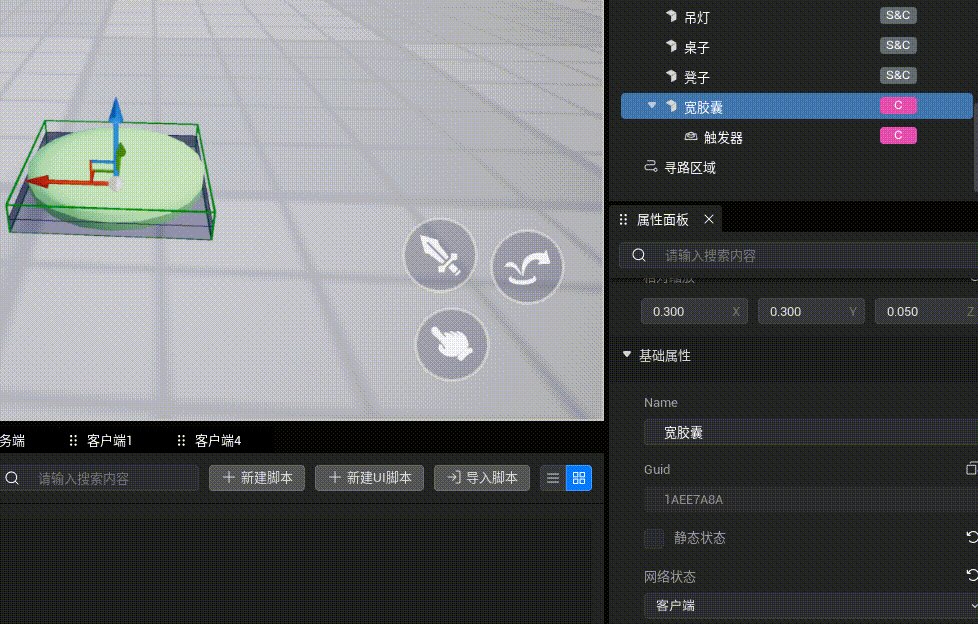
- 制作买建按钮,要求在踩上去时,触发购买事件,购买成功后显示物体。先用胶囊体制作一个按钮,将其拖入场景,并设置相对缩放为(0.3,0.3, 0.05)

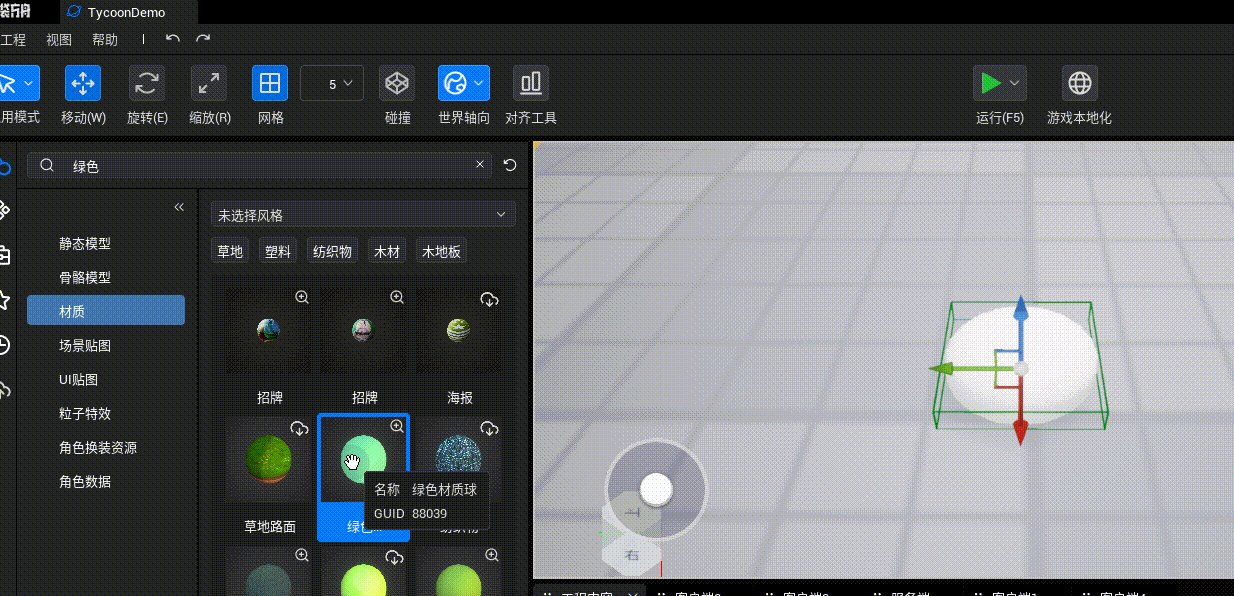
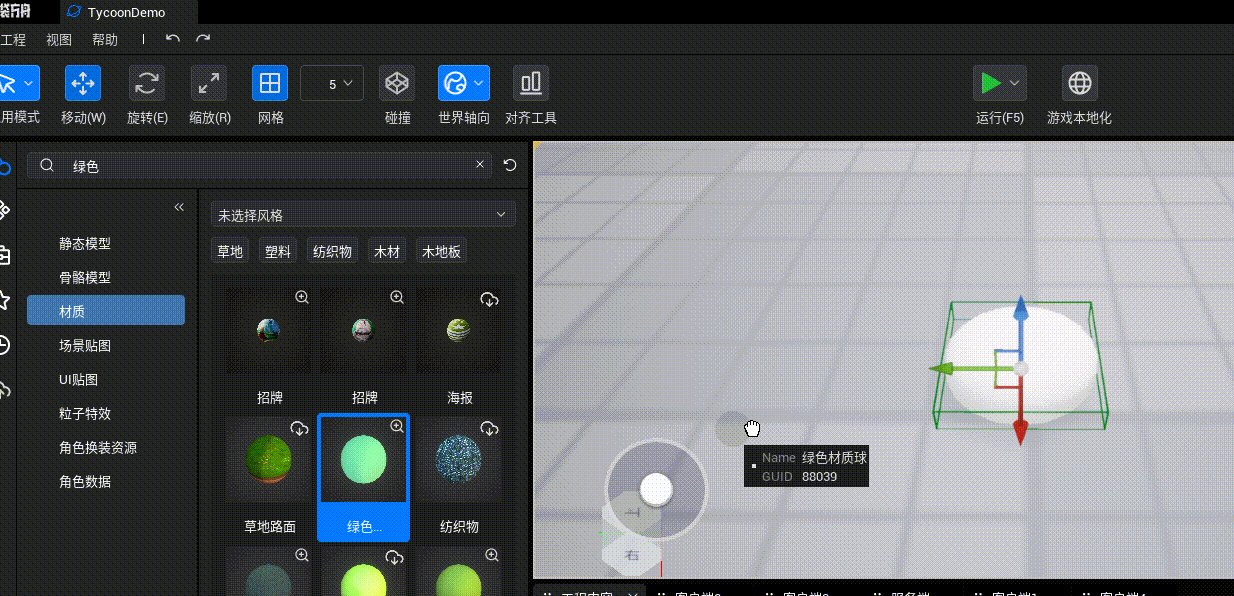
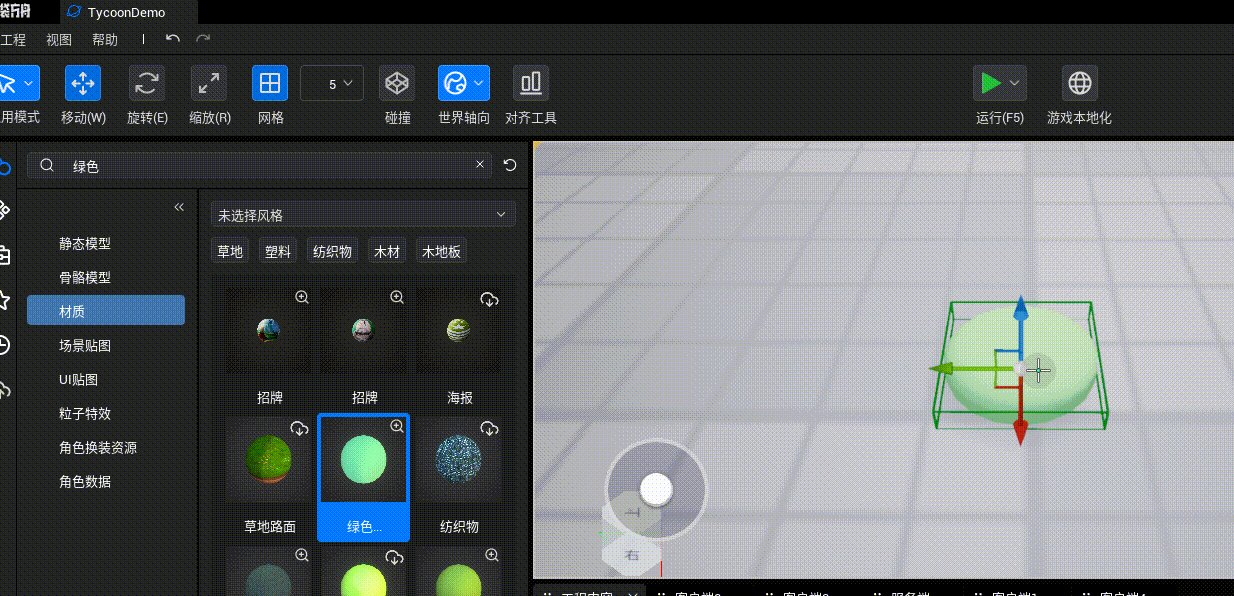
- 找一个绿色材质,鼠标左键将其拖到按钮上给按钮换个色,表示可以踩

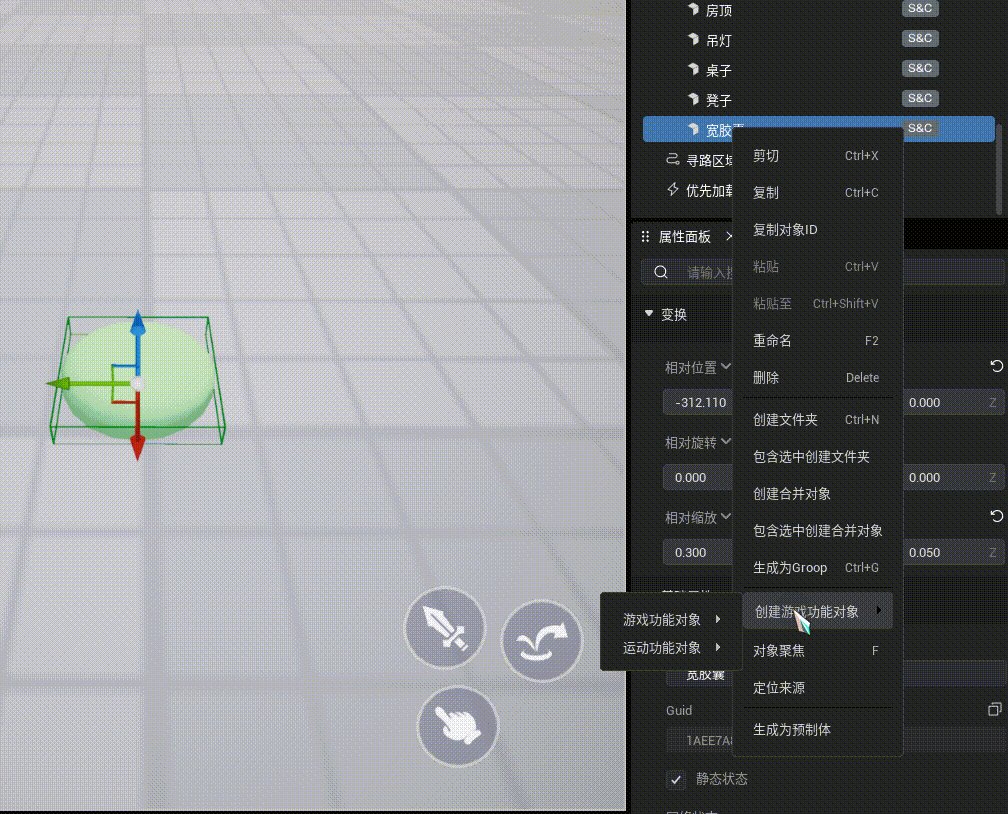
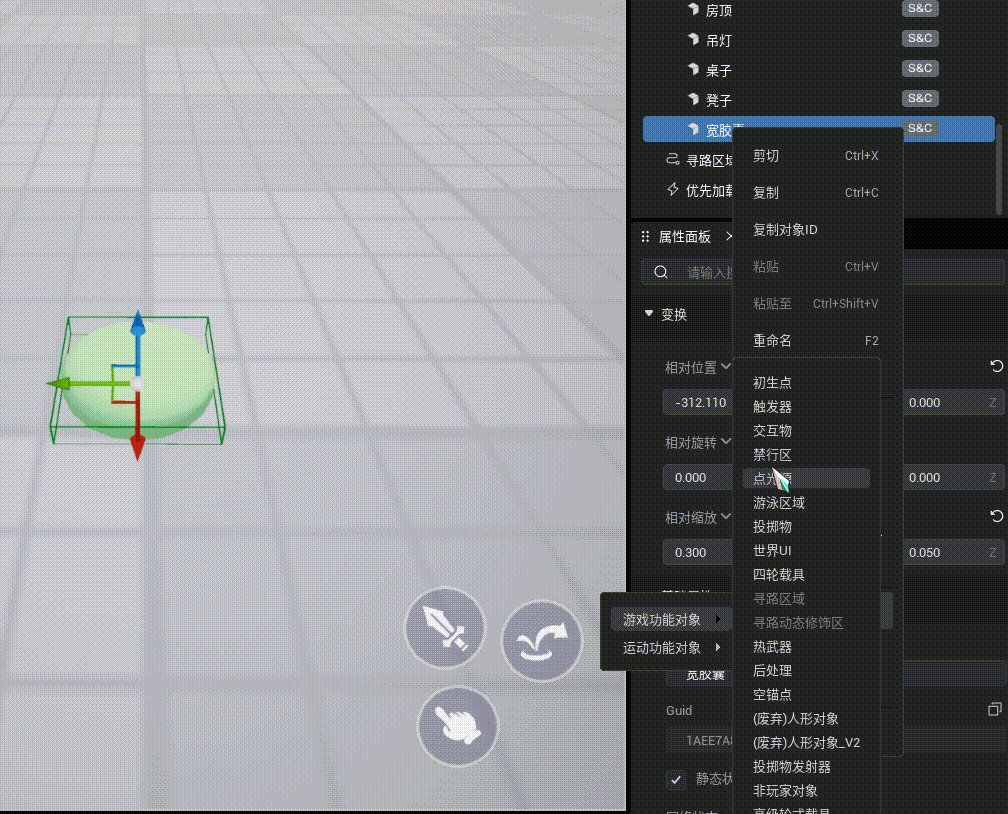
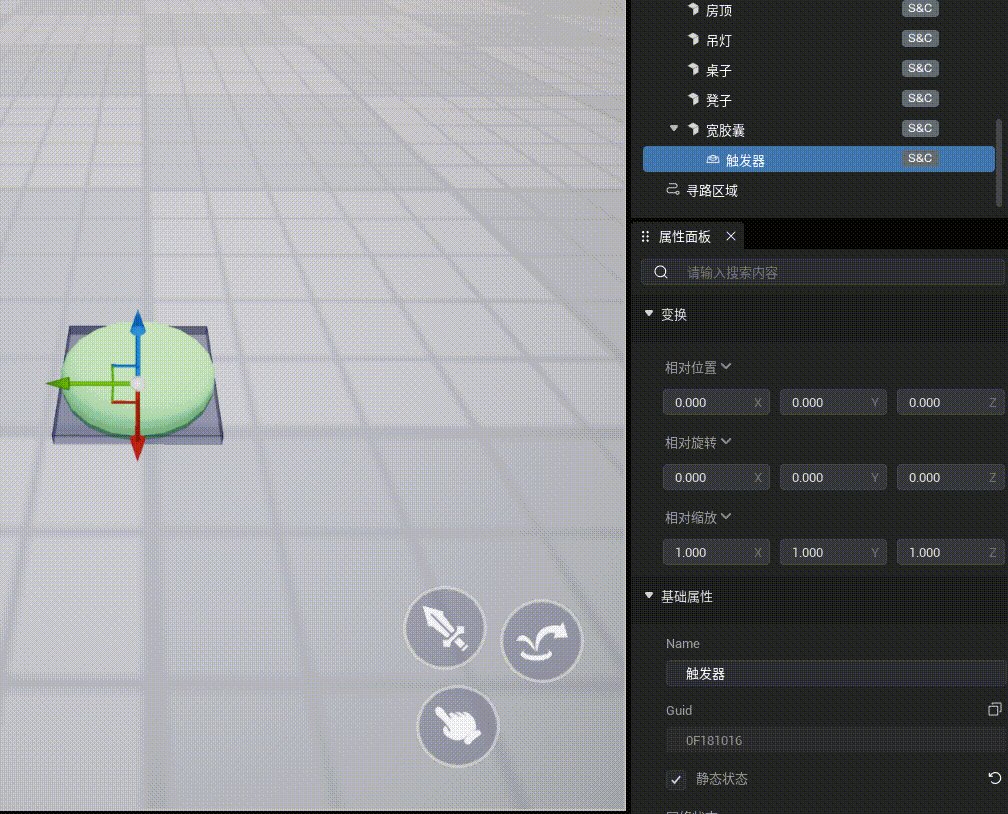
- 鼠标右键宽胶囊,为其创建一个游戏功能对象-触发器,用来识别玩家的进入

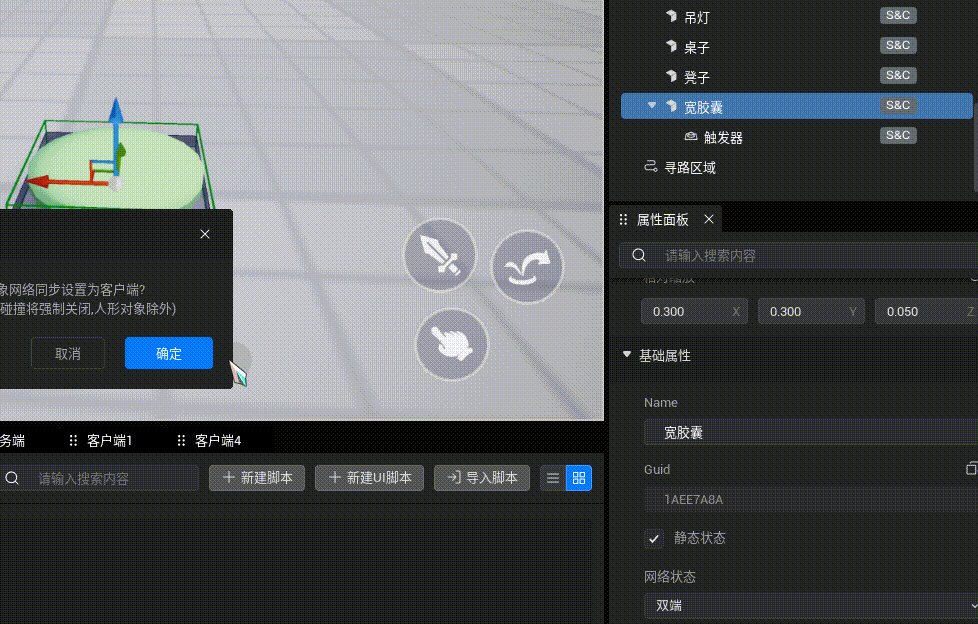
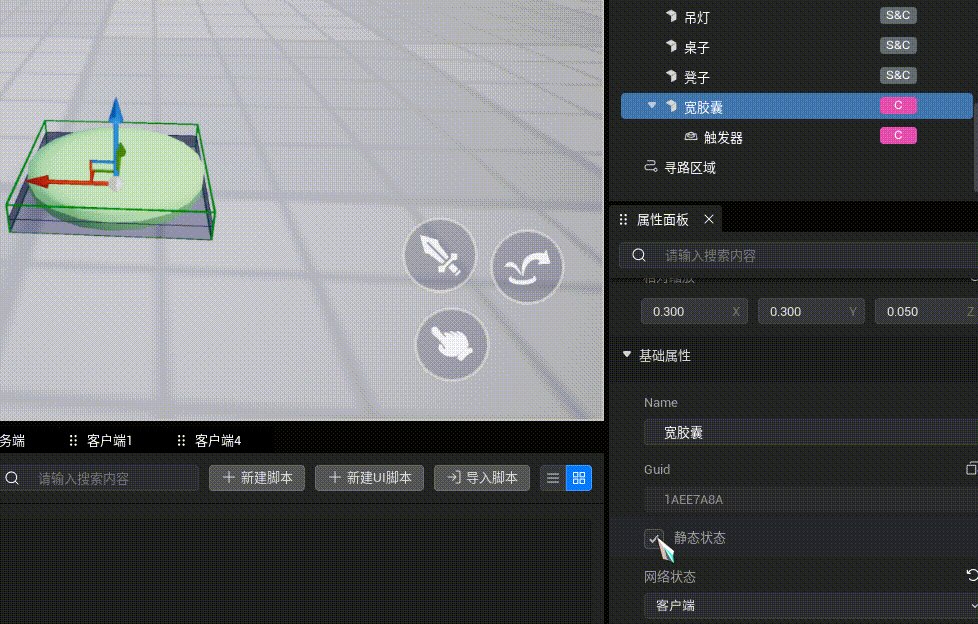
- 将按钮的网络状态改为 C 端(客户端),触发器也是。

测试按钮功能(可选)
TIP
下文内容可以直接跳过,这里只是为了演示按钮的功能
- 在工程内容栏新建一个脚本,命名为 TouchButton .

- 双击新建的脚本,清空其中的代码,并将以下代码全部复制进去
TypeScript
@Component
export default class TouchButton extends Script {
/** 当脚本被实例后,会在第一帧更新前调用此函数 */
protected onStart(): void {
// gameObject是指宽胶囊,通过getChildByName方法获取宽胶囊下面的触发器
const trigger = this.gameObject.getChildByName("触发器") as Trigger;
// 绑定触发器的进入事件
trigger.onEnter.add(this.doBuild.bind(this));
}
/**
* 进入触发器执行的方法,动态创建一个模型
* @param other 进入触发器的对象
*/
private doBuild(other: GameObject) {
// 判断进入的对象是一个Character实例才创建
if (other instanceof Character) {
// 创建一个资源库中的模型
const build = GameObjPool.spawn("30871") as Model;
// 设置这个模型的位置
build.worldTransform.position = this.gameObject.worldTransform.position;
// 开启物体的碰撞
build.setCollision(PropertyStatus.On);
// 将按钮隐藏
this.gameObject.setVisibility(PropertyStatus.Off);
// 将按钮连带触发器移动到其他地方
this.gameObject.worldTransform.position.set(new Vector(0, 0, -1000));
}
}
}@Component
export default class TouchButton extends Script {
/** 当脚本被实例后,会在第一帧更新前调用此函数 */
protected onStart(): void {
// gameObject是指宽胶囊,通过getChildByName方法获取宽胶囊下面的触发器
const trigger = this.gameObject.getChildByName("触发器") as Trigger;
// 绑定触发器的进入事件
trigger.onEnter.add(this.doBuild.bind(this));
}
/**
* 进入触发器执行的方法,动态创建一个模型
* @param other 进入触发器的对象
*/
private doBuild(other: GameObject) {
// 判断进入的对象是一个Character实例才创建
if (other instanceof Character) {
// 创建一个资源库中的模型
const build = GameObjPool.spawn("30871") as Model;
// 设置这个模型的位置
build.worldTransform.position = this.gameObject.worldTransform.position;
// 开启物体的碰撞
build.setCollision(PropertyStatus.On);
// 将按钮隐藏
this.gameObject.setVisibility(PropertyStatus.Off);
// 将按钮连带触发器移动到其他地方
this.gameObject.worldTransform.position.set(new Vector(0, 0, -1000));
}
}
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
GameObjPool 对象池的使用方便我们对需要反复创建并销毁的 Core.GameObject 对象管理与维护,在创建时先去对象池查找有没有这个对象,销毁时以隐藏或者移动位置的方式代替真正的 destroy,来避免在内存中频繁地 create 和 destory 带来的性能开销!
拖动这个脚本,将其挂到宽胶囊按钮之下
- 运行游戏,查看效果