制作怪物
丰富多彩的怪物是我们的打怪小游戏的趣味核心。接下来,我将向大家介绍如何制作这些怪物。
1.挑选怪物模型
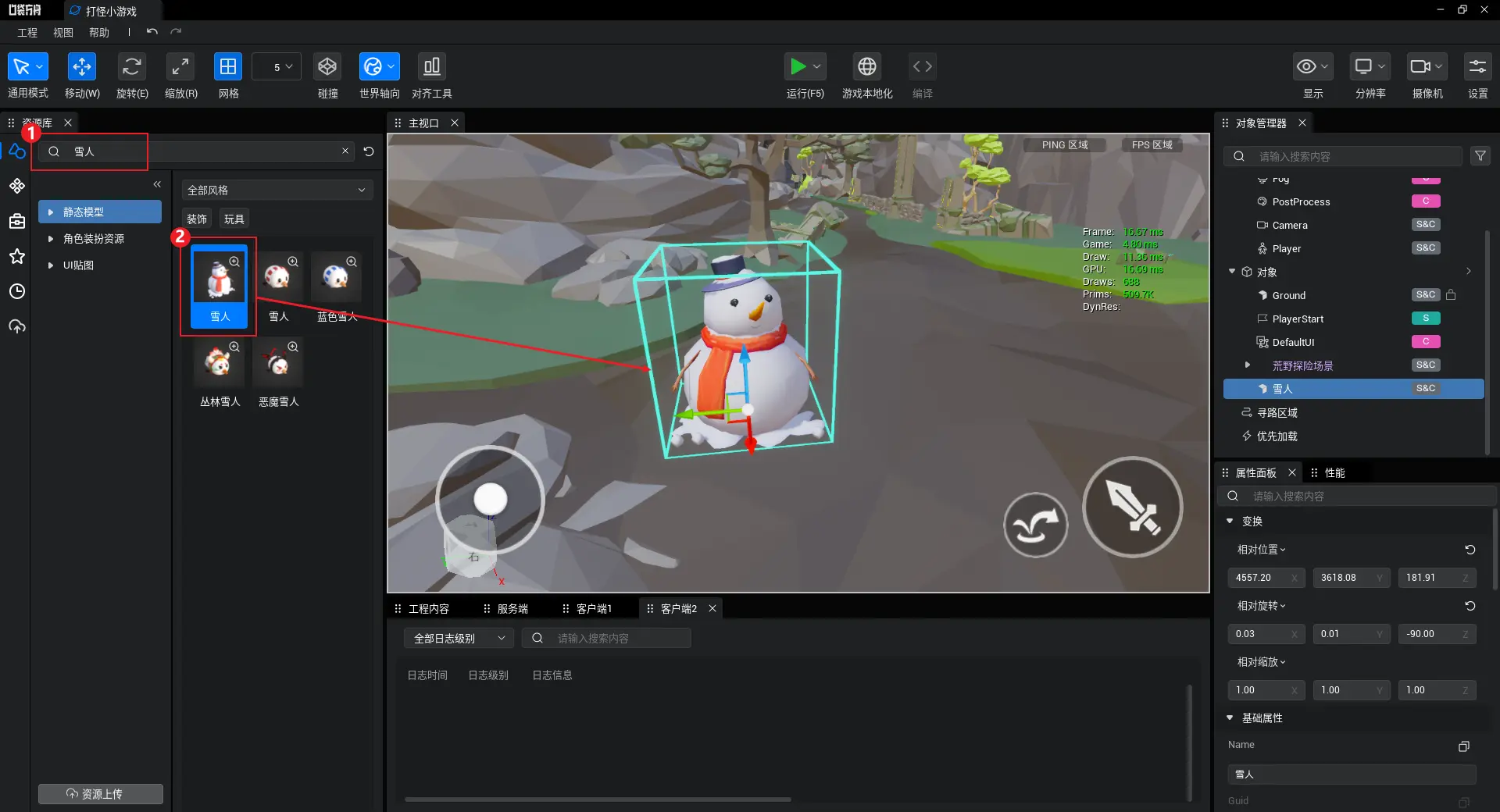
这一步我们需要从本地资源库中找一个自己喜欢的静态模型作为怪物,这里以雪人为例:
① 在资源库搜索栏搜索“雪人”
② 将雪人拖入到场景中

补充:如何使用人形对象当怪物?
第一步:首先到游戏功能对象中,拖动一个角色到场景
① 点击“游戏功能对象”
② 将“角色”拖入场景
第二步:给人形对象换装
① 在角色的属性面板上,将“外观类型”修改为即将替换的形象类型。
② 将对应的形象资源,拖动到角色的属性面板上
注意:换装资源不能直接拖动到场景上使用,一定要先拖一个角色对象,再对齐换装(高级人形形象换装资源除外)。否则模型将不会产生碰撞,也不能正常使用。
2.制作怪物UI
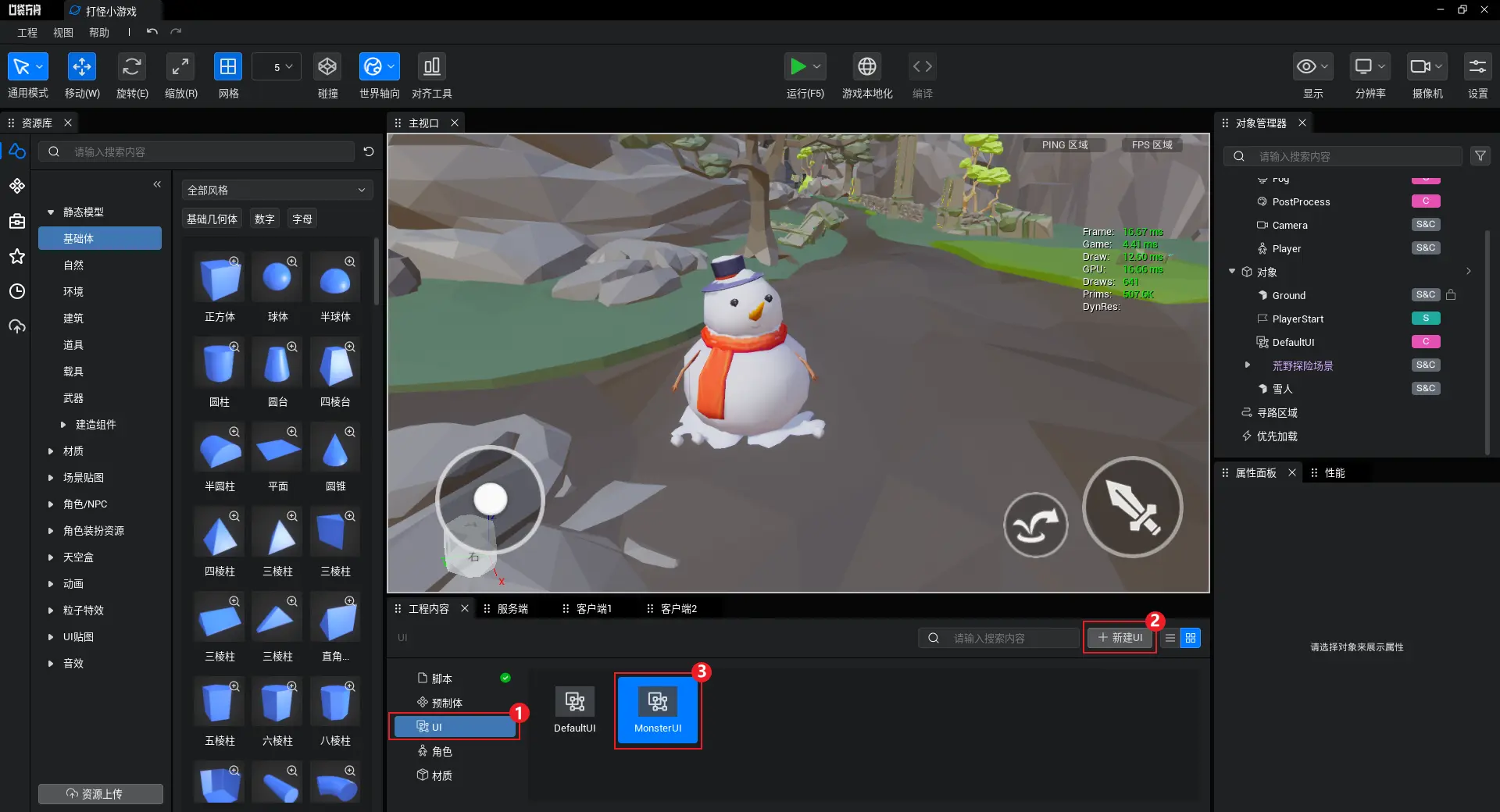
首先我们需要创建一个UI,步骤如下:
① 在工程内容选中UI
② 点击“新建UI”
③ 将新建UI的名称修改为"MonsterUI",并双击打开,进入下一步

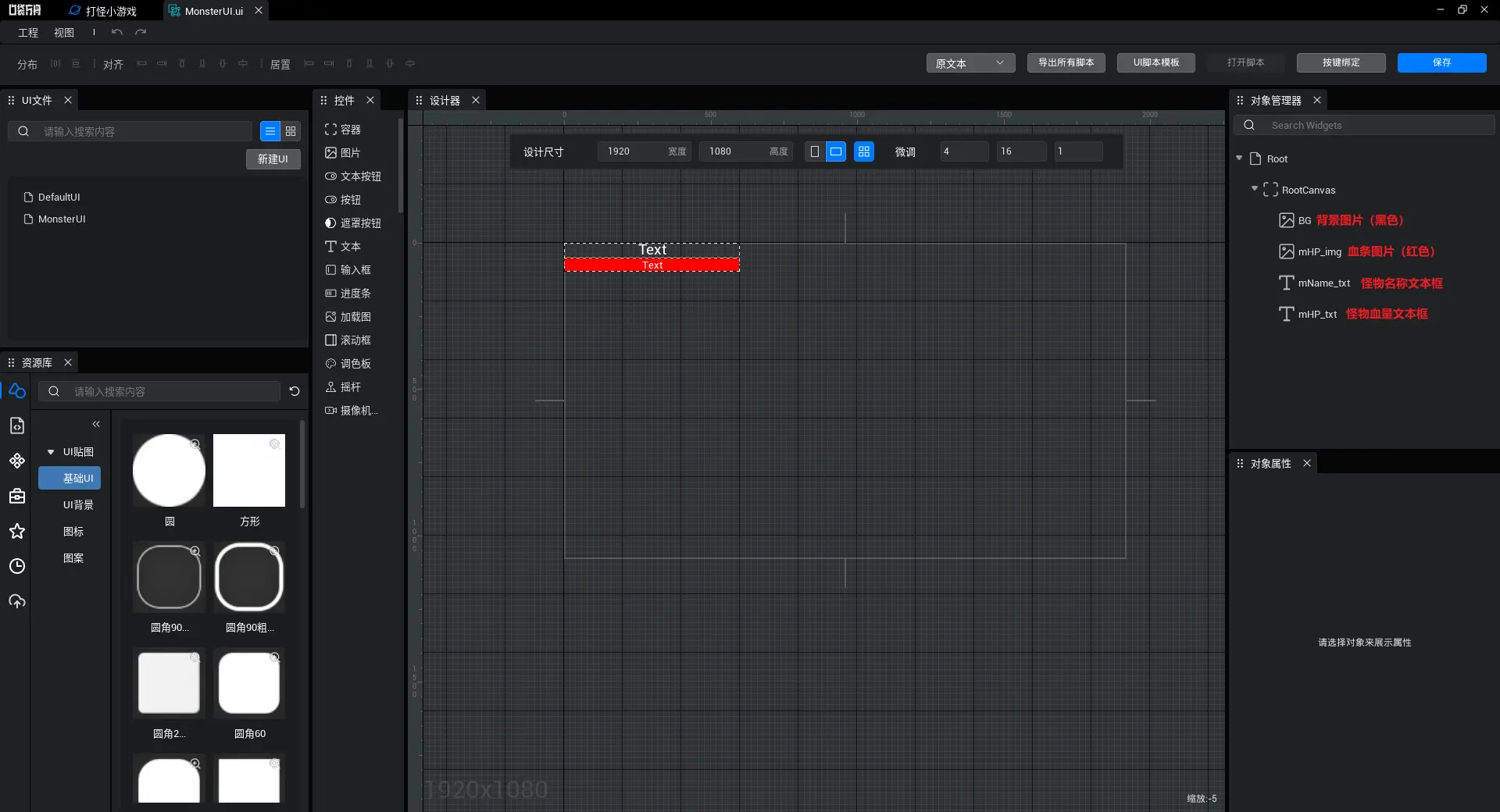
打开UI文件后,将UI制作如下图所示:(详细步骤可以在视频中观看)

UI制作完毕后,我们需要导出脚本,为我们待会编写代码做准备。
① 点击“导出所有脚本”
“导出所有脚本”的作用
在我们制作UI的过程中,UI文件里会包含很多的控件,如果我们想通过代码来控制指定的控件,就需要通过路径来对控件进行查找。“导出所有脚本”即是为每个UI文件自动生成了一个脚本,这个脚本里编写了对“以小写字母开头的控件”的查找代码。所以使用“导出所有脚本”,能提高我们的开发效率。
② 出现这个窗口则代表导出成功

3.给怪物添加世界UI
在怪物头顶显示一个血条,这是游戏中最常见的一个功能,下面我们将使用世界UI来进行制作。
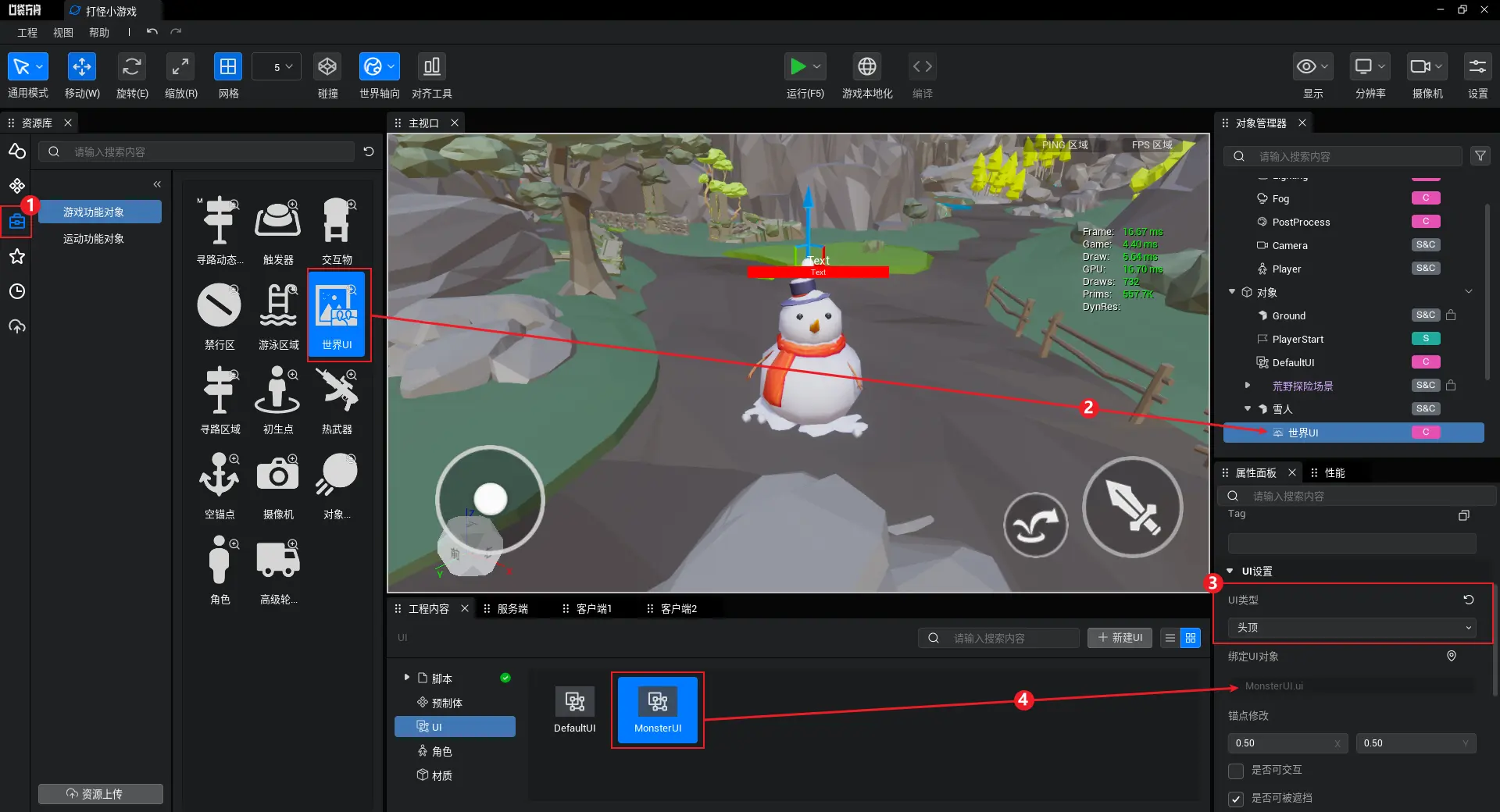
① 在本地资源库选中游戏功能对象
② 拖动“世界UI”作为雪人的子节点,并调整它的位置
③ 在世界UI的属性面板上,将“UI类型”修改为“头顶”
④ 给世界UI绑定显示对象(2DUI)

4.MonsterUI脚本
我们需要通过代码来控制怪物头顶UI的具体显示内容,接下来我们开始编写脚本。
创建脚本
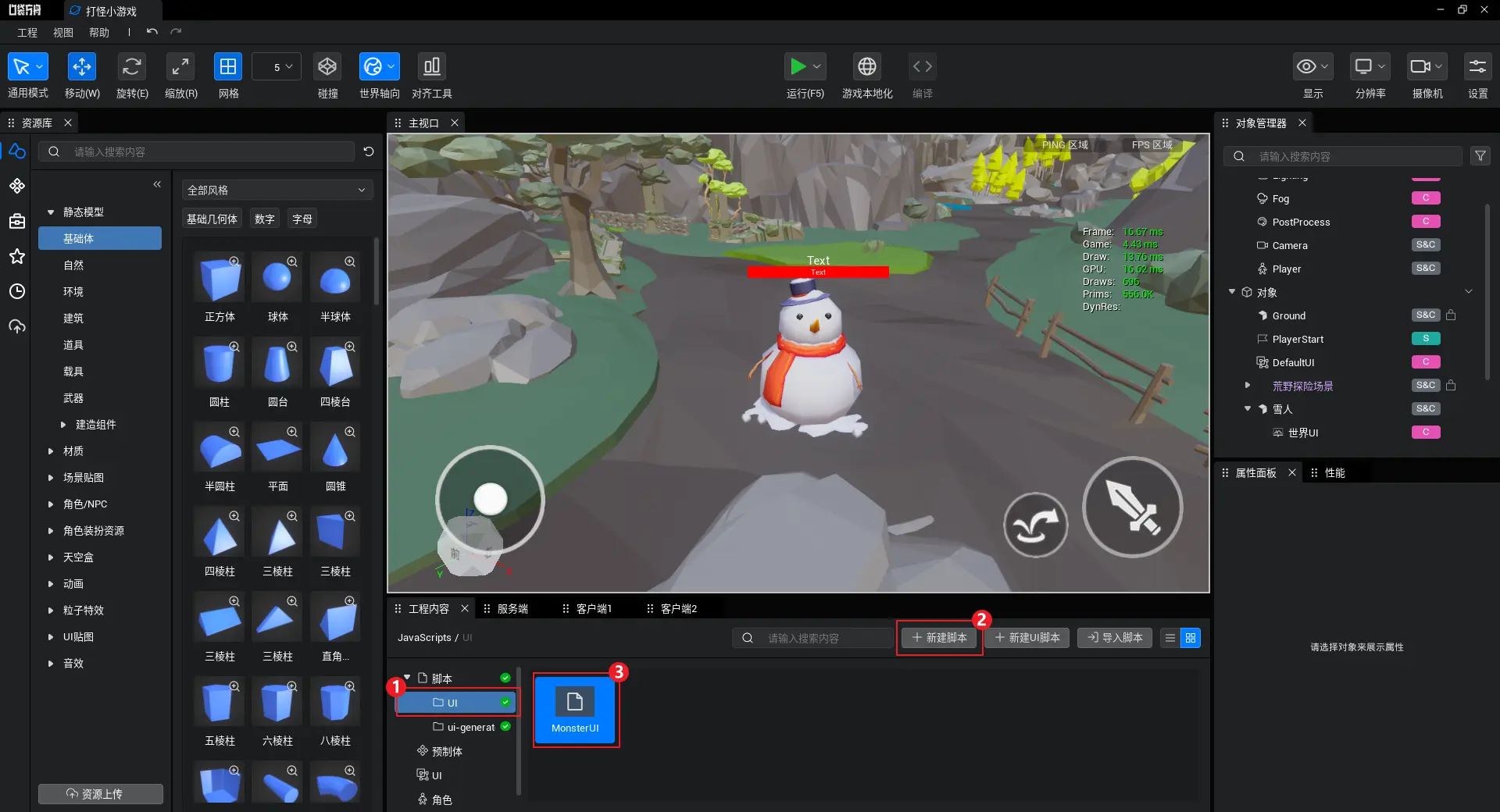
① 在工程内容中新建一个文件夹,命名为UI,用来专门存放UI脚本
② 点击新建脚本
③ 将脚本命名为MonsterUI。双击打开进行下一步

编写脚本
我们需要让MonsterUI具有刷新显示内容的功能,所以编写逻辑如下:
MonsterUI脚本:
该脚本内容有如下几个要点:
① 继承导出脚本MonsterUI_Generate从而完成了对UI的查找
② 编写了初始化函数init,用来对UI的内容进行第一次赋值
ts
import MonsterUI_Generate from "../ui-generate/MonsterUI_generate";
export default class MonsterUI extends MonsterUI_Generate {
public init(name: string, hp: number) {
this.mName_txt.text = name
this.mHP_txt.text = hp + "/" + hp
this._maxHP = hp
}
}import MonsterUI_Generate from "../ui-generate/MonsterUI_generate";
export default class MonsterUI extends MonsterUI_Generate {
public init(name: string, hp: number) {
this.mName_txt.text = name
this.mHP_txt.text = hp + "/" + hp
this._maxHP = hp
}
}5.MonsterScript脚本
我们需要一个脚本用来专门处理怪物的各种属性,比如血量、复活时间、怪物名称等。
在这一节,我们需要通过 MonsterScript 脚本来控制头顶UI的显示内容。
创建脚本
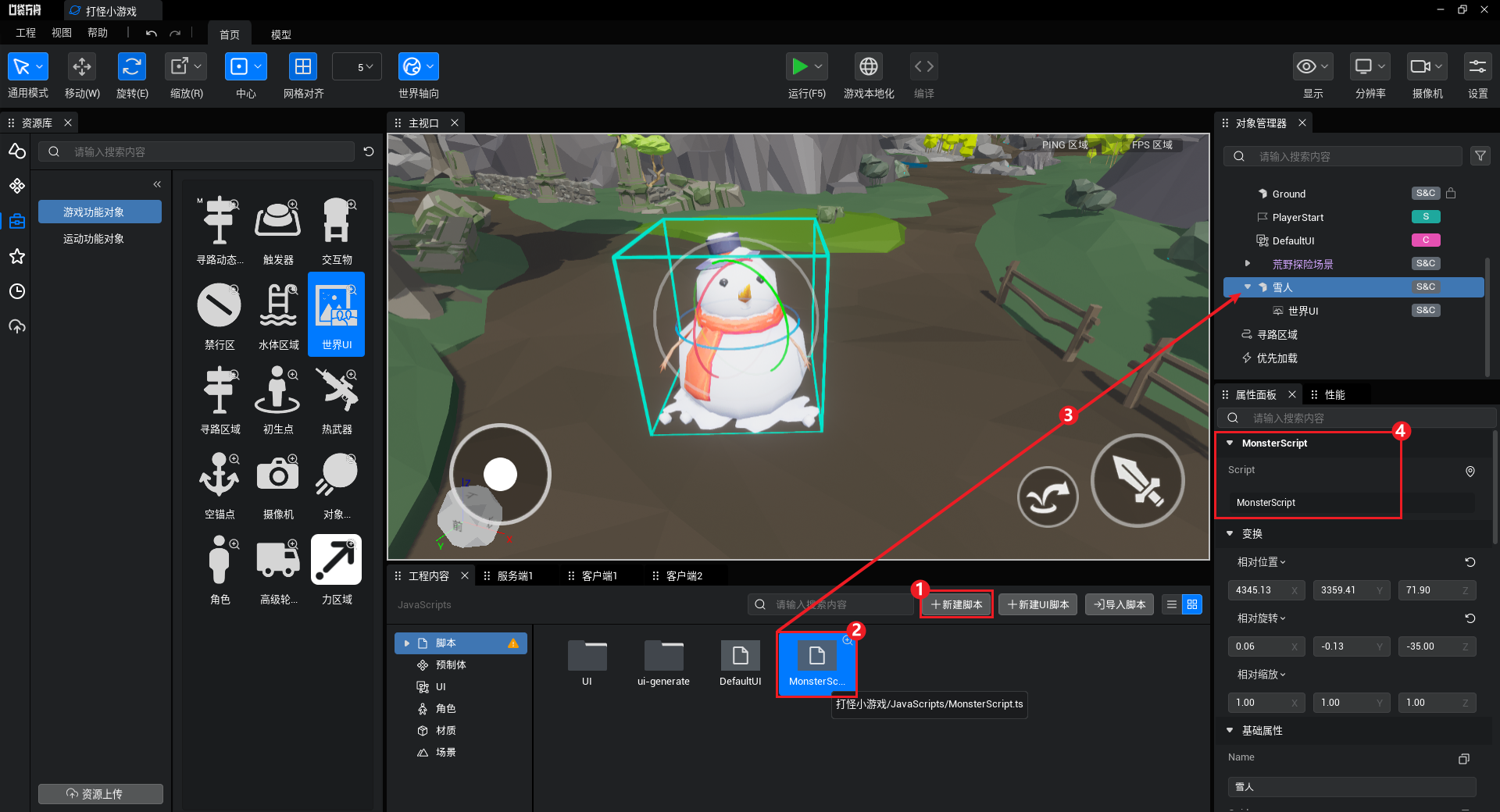
① 点击新建脚本
② 将脚本命名为 MonsterScript
③ 将脚本拖动到雪人上
④ 拖动成功的话,脚本就会显示在雪人的属性面板上

编写脚本内容
MonsterScript脚本:
该脚本有如下几个要点:
① 通过getChildByName获取到怪物挂载的世界UI,世界UI的类型是UIWidget
② 通过UIService.create创建了一个MonsterUI
③ 通过属性装饰器将属性显示在属性面板上
属性装饰器
@Property() 即是编辑器提供的属性装饰器,可以向括号内添加参数来修改属性的效果。
在下列代码中,我添加了displayName这个字段,这个字段可以修改属性在脚本属性面板上的名称。
ts
import MonsterUI from "./UI/MonsterUI"
@Component
export default class MonsterScirpt extends Script {
@Property({ displayName: "怪物名" })
monsterName: string = ""
@Property({ displayName: "最大血量" })
maxHP: number = 100
private monsterUI: MonsterUI = null
/** 当脚本被实例后,会在第一帧更新前调用此函数 */
protected onStart(): void {
if (SystemUtil.isClient()) {
// 获取世界UI
let worldUI = this.gameObject.getChildByName("世界UI") as UIWidget
// 创建怪物UI
this.monsterUI = UIService.create(MonsterUI)
// 将怪物UI显示在世界UI上
worldUI.setTargetUIWidget(this.monsterUI.uiWidgetBase)
this.monsterUI.init(this.monsterName, this.maxHP)
}
}
}import MonsterUI from "./UI/MonsterUI"
@Component
export default class MonsterScirpt extends Script {
@Property({ displayName: "怪物名" })
monsterName: string = ""
@Property({ displayName: "最大血量" })
maxHP: number = 100
private monsterUI: MonsterUI = null
/** 当脚本被实例后,会在第一帧更新前调用此函数 */
protected onStart(): void {
if (SystemUtil.isClient()) {
// 获取世界UI
let worldUI = this.gameObject.getChildByName("世界UI") as UIWidget
// 创建怪物UI
this.monsterUI = UIService.create(MonsterUI)
// 将怪物UI显示在世界UI上
worldUI.setTargetUIWidget(this.monsterUI.uiWidgetBase)
this.monsterUI.init(this.monsterName, this.maxHP)
}
}
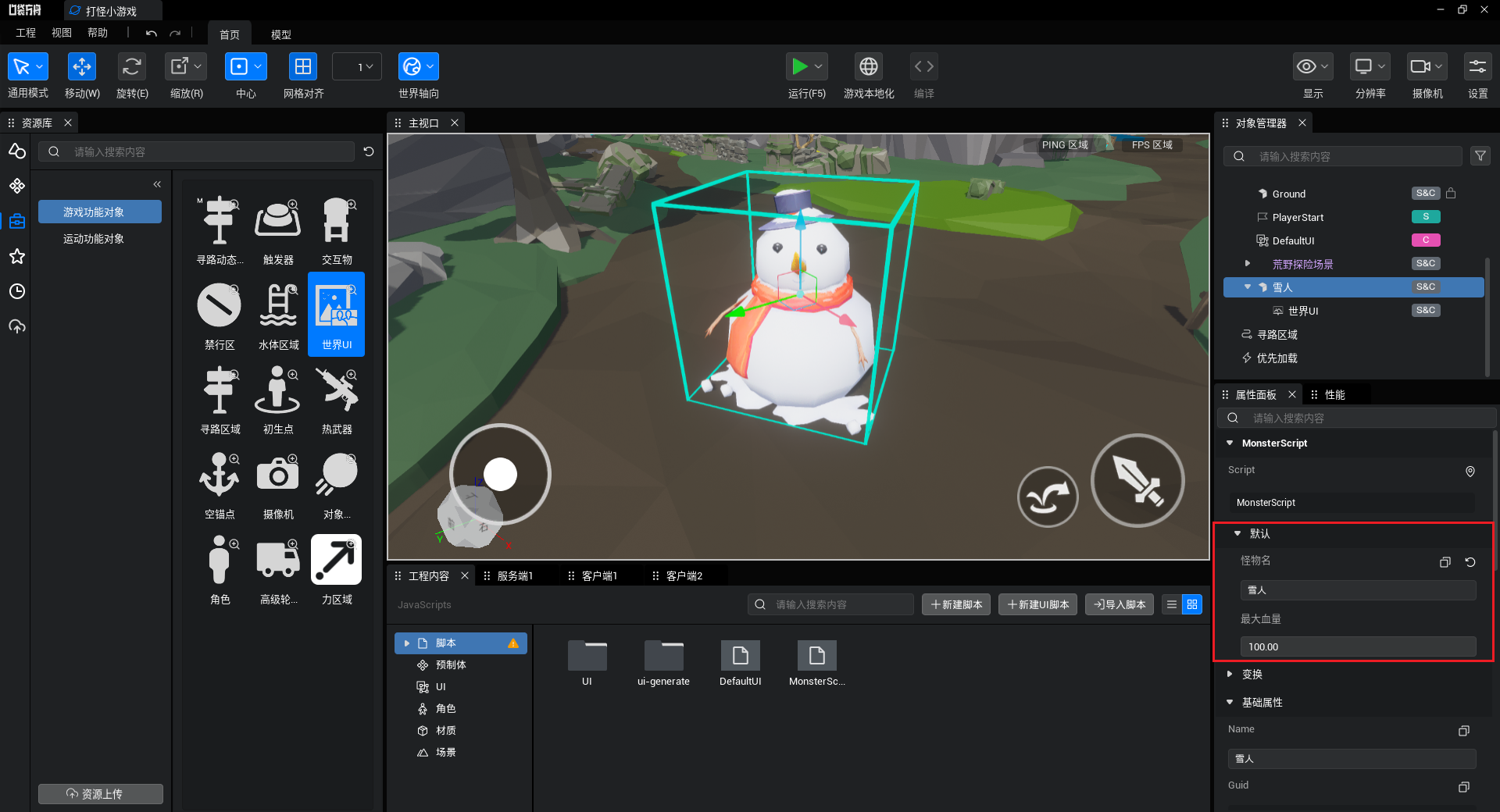
}6.设置怪物的名字和血量
在 MonsterScript 脚本中编写了上述代码的逻辑之后,就能够在脚本的属性面板上显示出我们自定义的“怪物名”和“最大血量”这两个属性。
我们只需要在属性面板上设置属性的值,运行游戏后头顶UI就会显示出我们所设置的内容了。

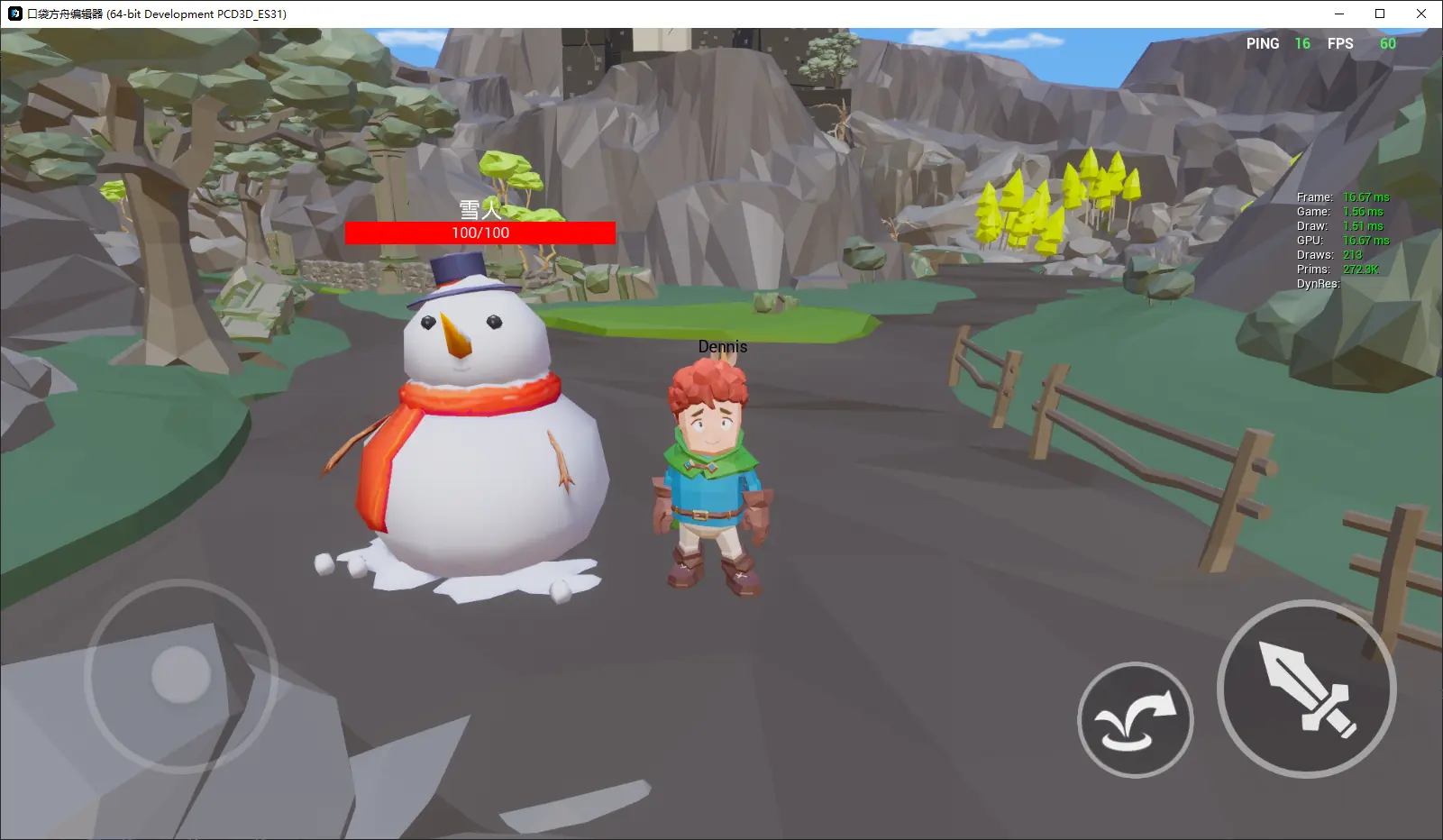
运行效果
如图中所示,头顶UI显示出了正确的内容